¿Qué son los Containers en Ignition Perspective
y para qué sirven?
Los containers son una forma de organizar y desplegar los componentes dentro de una vista, sin un container no es posible colocar componentes en la pantalla, es por esto que al crear una nueva vista en un proyecto esta siempre se acompaña de un container.
Los containers nos permiten acomodar los componentes de distintas formas para mejorar la experiencia de usuario así como también permiten crear aplicaciones que se ajustan a distintos tamaños de pantalla por lo que con un correcto uso de los containers puedo crear una sola aplicación para ser visualizada en una computadora, una tableta, un celular o hasta un refrigerador!
Es por esto que es importante conocer cada uno de los distintos tipos de containers que explicaremos a continuación para sacar el mayor provecho a tu aplicación.
Coordinate Container
El coordinate container es el container por defecto al crear la primer vista en tu proyecto, este se basa en coordenadas XY (de ahí su nombre) para posicionar componentes en la pantalla, los componentes pueden tener un tamaño fijo en pantalla o pueden crecer y encogerse proporcionalmente con el container según lo que desees crear.

Los coordinate containers son muy útiles cuando:
- Requiero que los componentes estén uno sobre otro.
- Quiero rotar alguno de los componentes en mi vista.
- Quiero hacer una plantilla de una vista para usar dentro de otras vistas que no cambie su tamaño dinámicamente.
Para este último es tan sencillo como escoger la variante “Fixed” al agregar un nuevo coordinate container o configurar el modo a “fixed” en el editor de propiedades del container.
Breakpoint Container
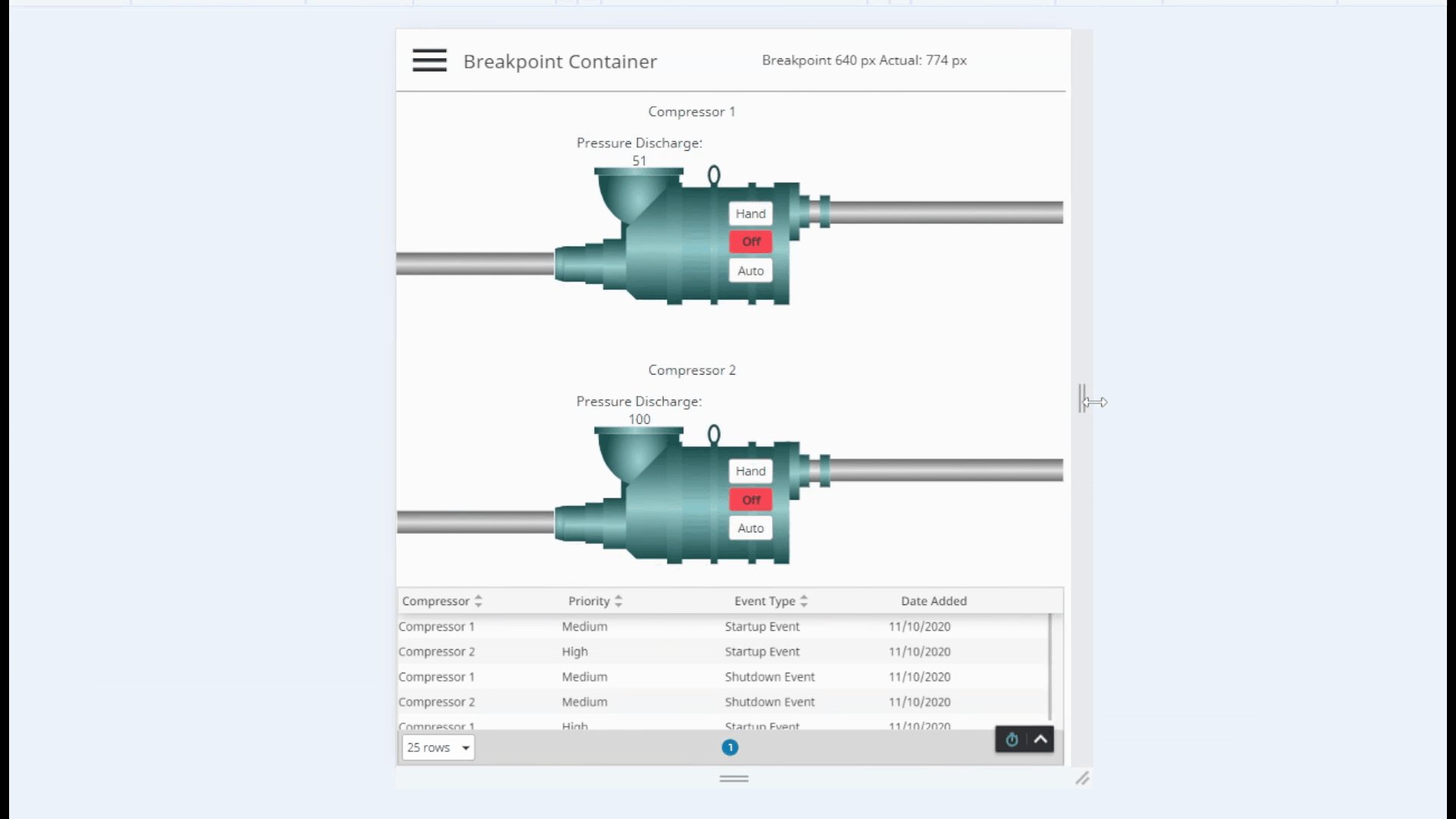
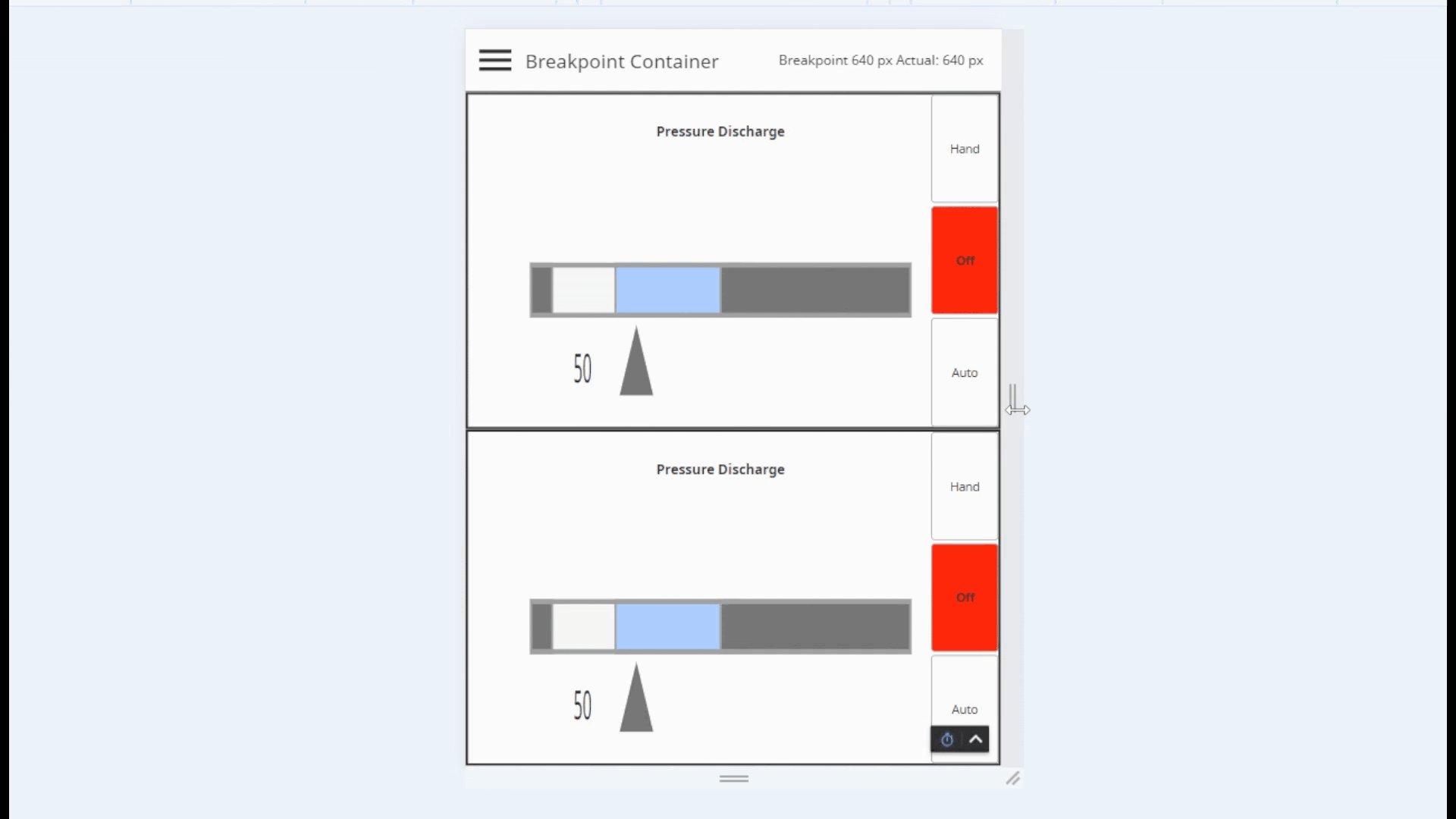
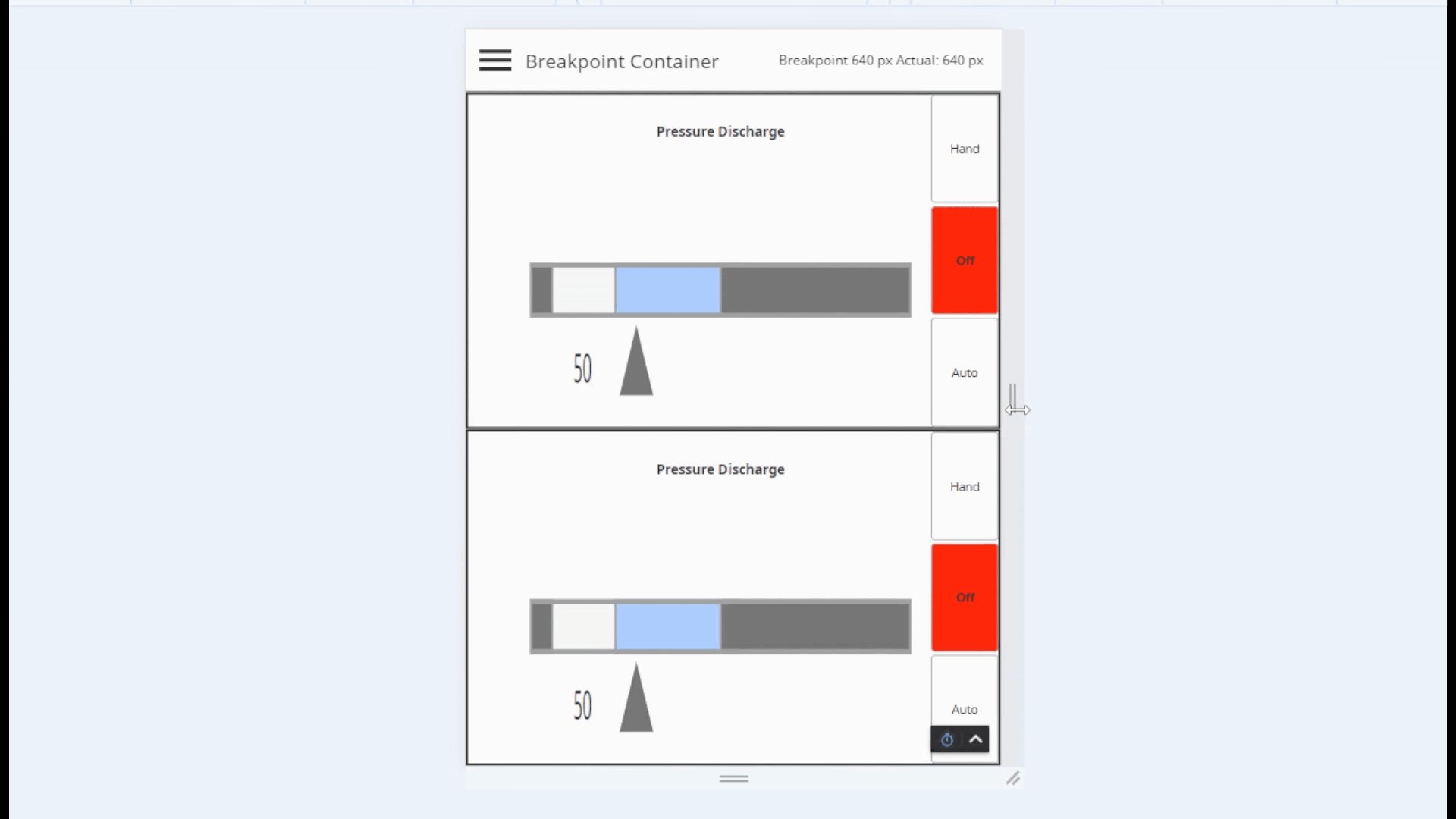
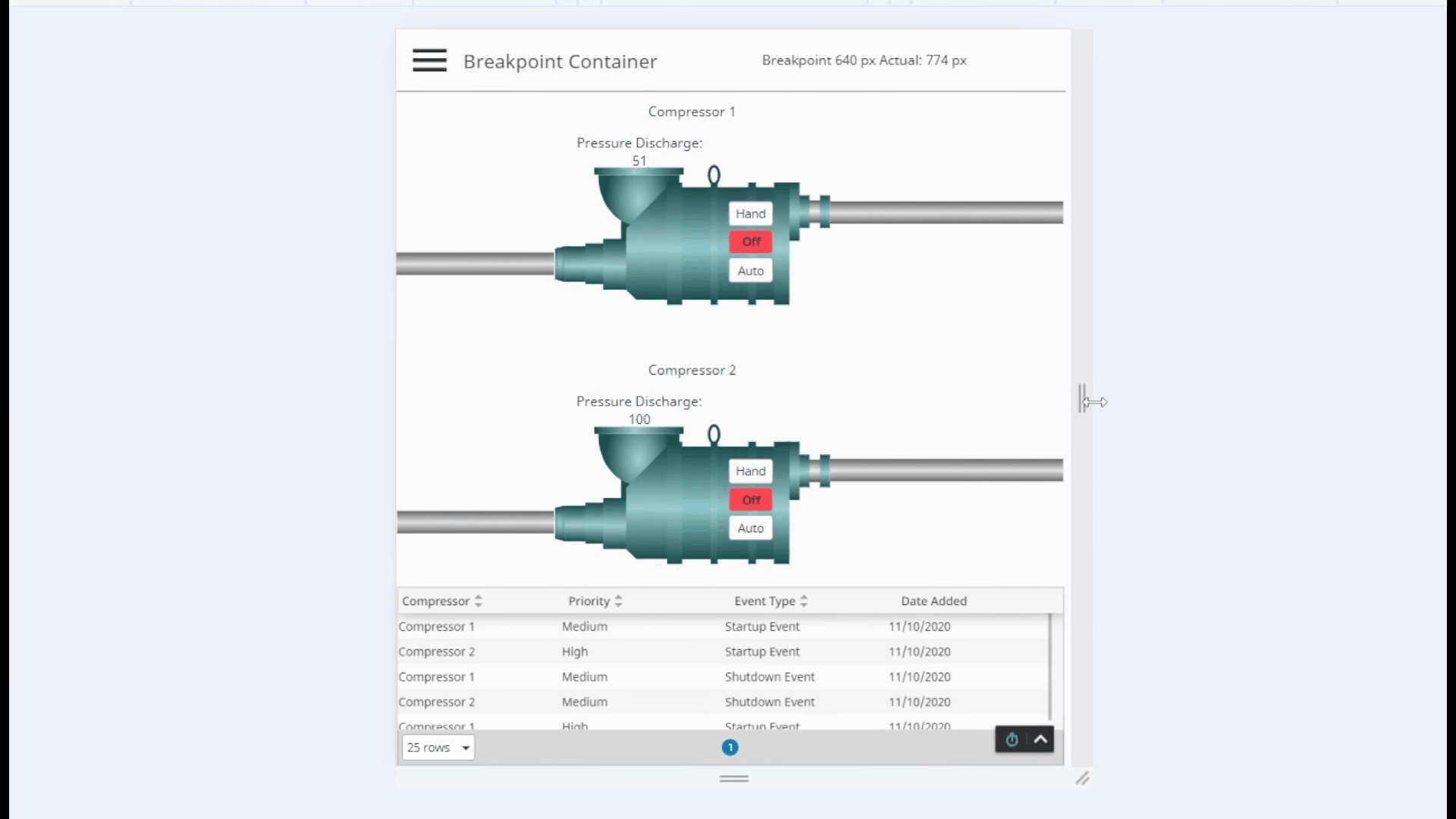
El breakpoint container nos da dos vistas en una y la visualización de cada una en pantalla se determina por un punto de quiebre, este punto de quiebre puedo relacionarlo con el tamaño de la pantalla de un celular, así que por ejemplo puedo poner un punto de quiebre de 640 px entonces toda pantalla que tenga un ancho menor a 640 px me mostrará una vista y toda pantalla que sea mayor a este punto de quiebre me mostrará otra vista generando por ejemplo dos visualizaciones distintas entre un celular y una computadora.
Estas vistas que nos da el breakpoint container son individuales una de la otra por lo que puedo colocar distintos componentes en ambas pantallas, un uso típico de este container es tener una pantalla tipo P&ID en la vista más grande y una visualización tipo tarjetas en la vista más pequeña.

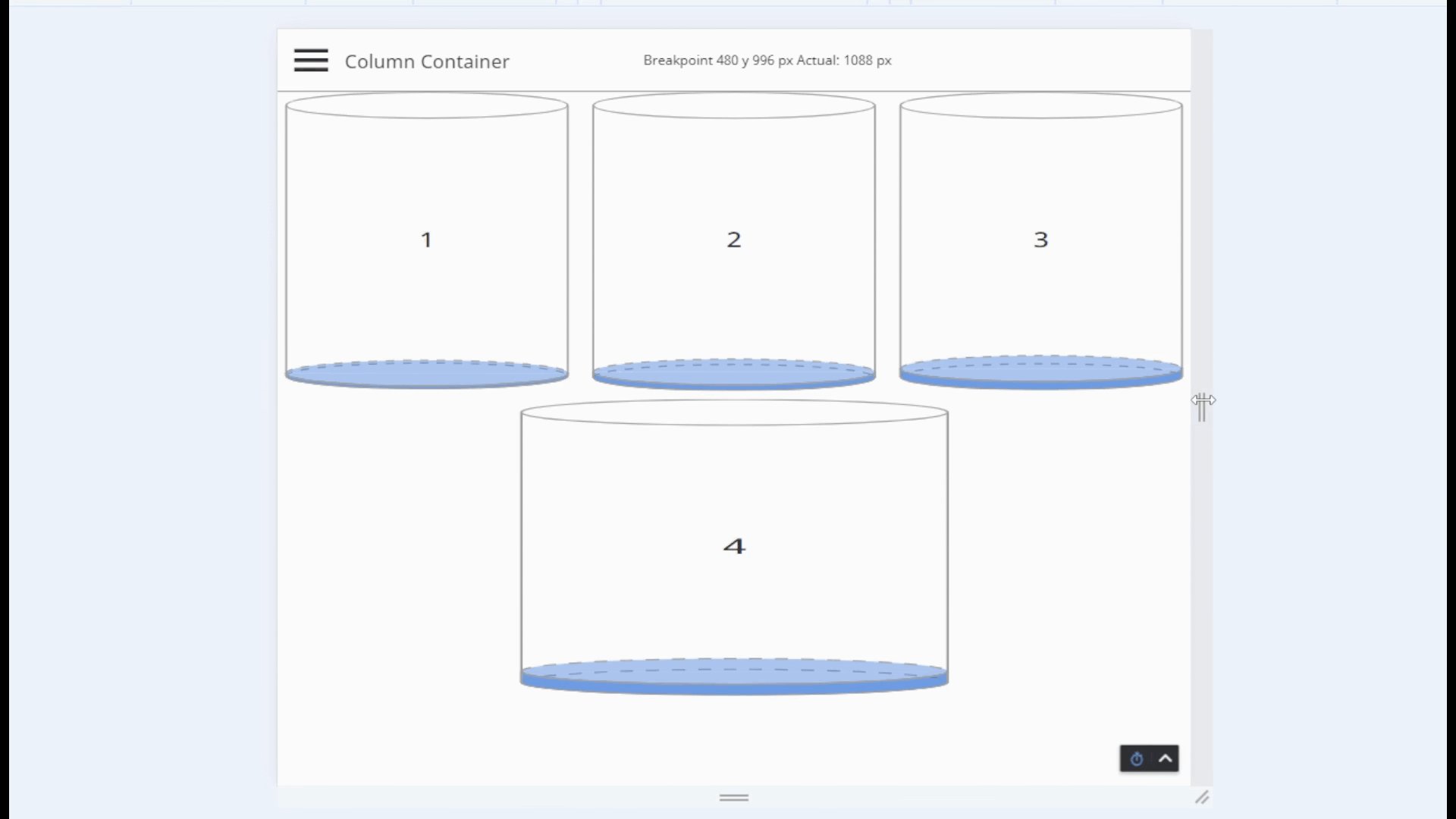
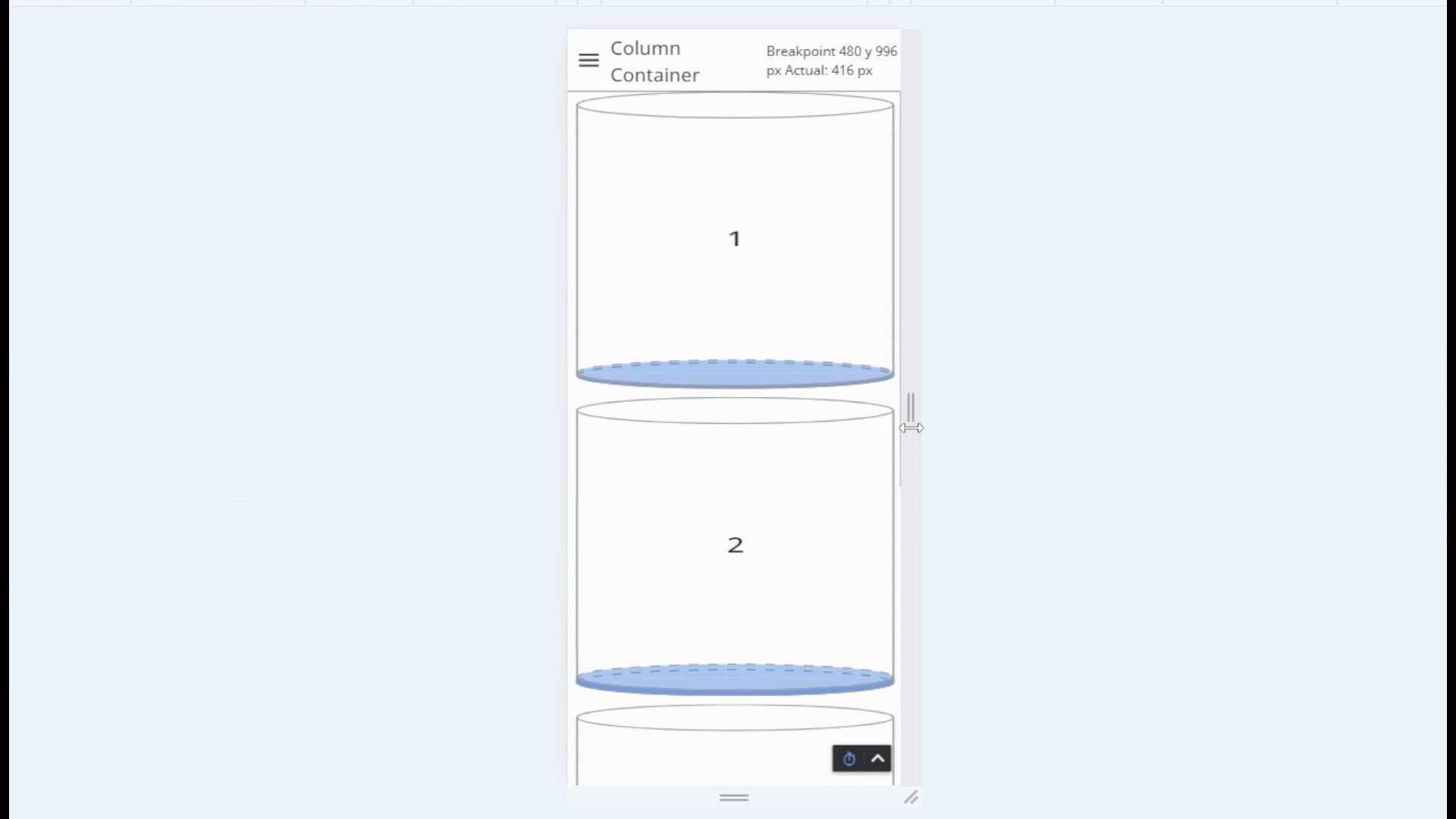
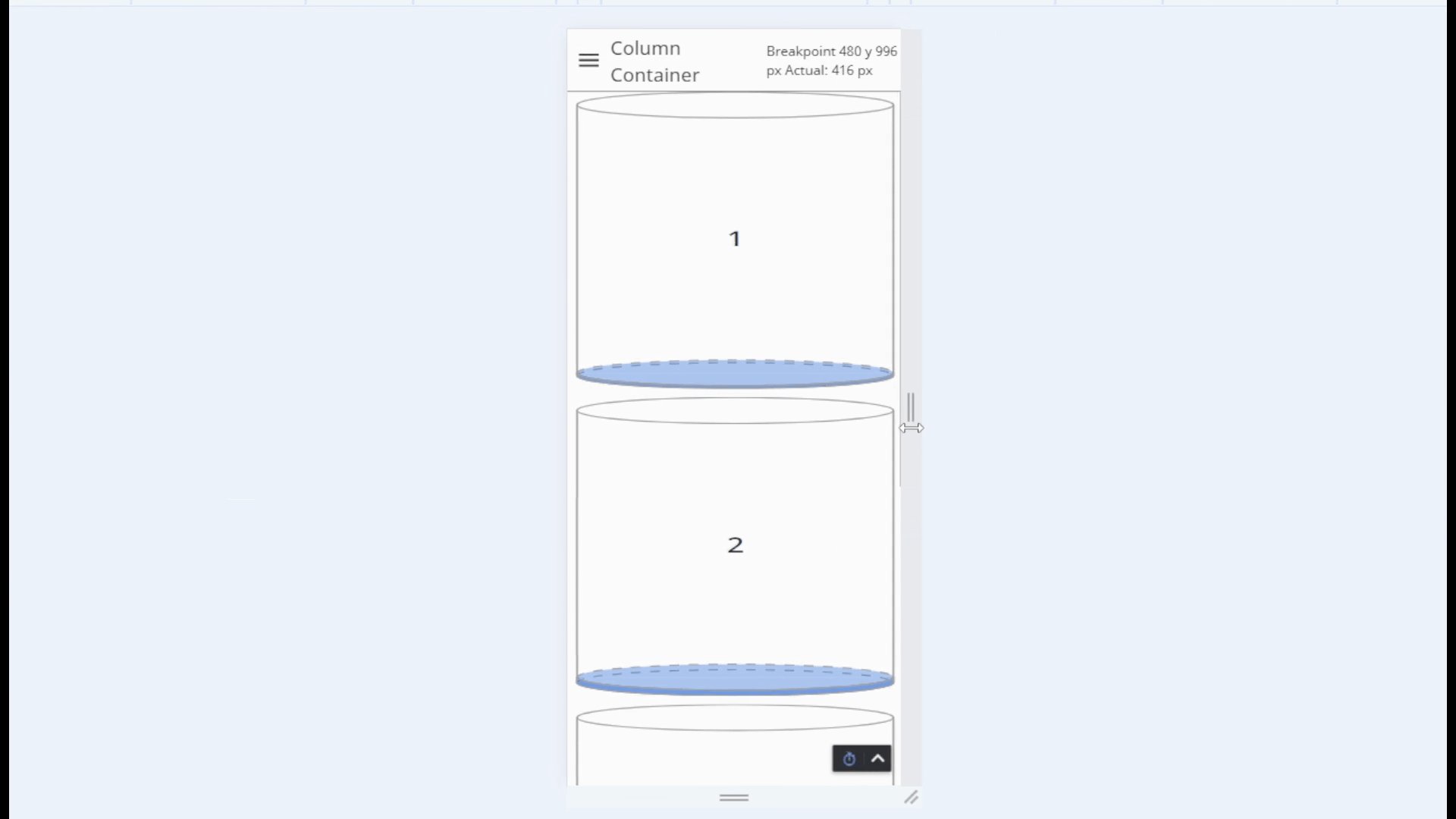
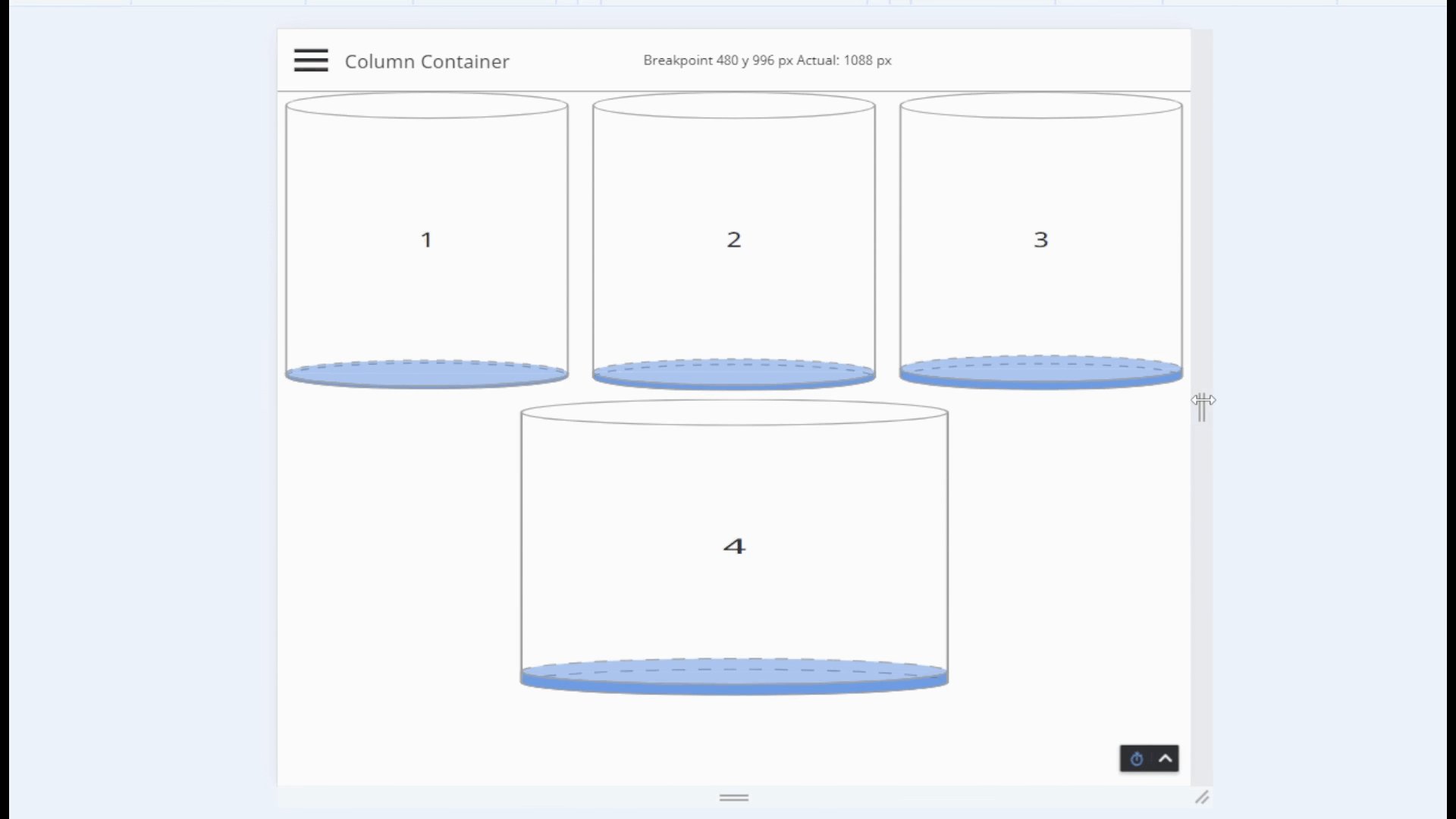
Column Container
Como su nombre lo indica este contenedor se compone de 12 columnas en las cuales puedo posicionar los componentes, los componentes pueden abarcar una o más columnas en la visualización para dar el ancho requerido al componente, este además tiene 3 puntos de quiebre pero a diferencia del Breakpoint container solo puedo usar un set de componentes para la visualización que se acomodan distinto en pantalla según el breakpoint.

Este contenedor también tiene filas y puede tener un número ilimitado de estas por lo que no solo me permite distribuir componentes a lo ancho de la pantalla, sino que también puedo distribuirlos a lo alto y puedo darles el alto que desee.
Los column containers son útiles cuando:
Quiero usar los mismos componentes pero ordenados diferente dependiendo del tamaño de la pantalla.
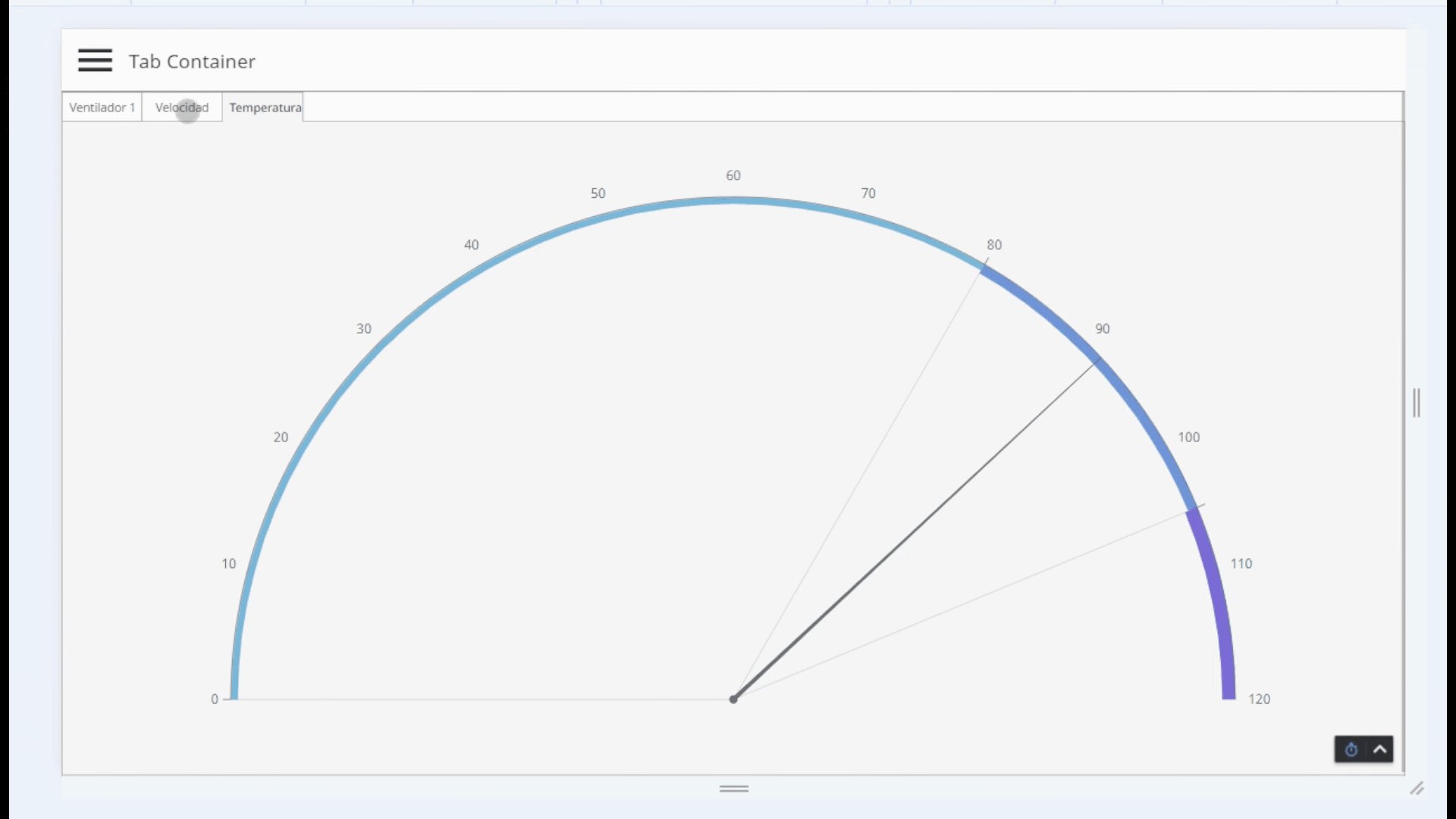
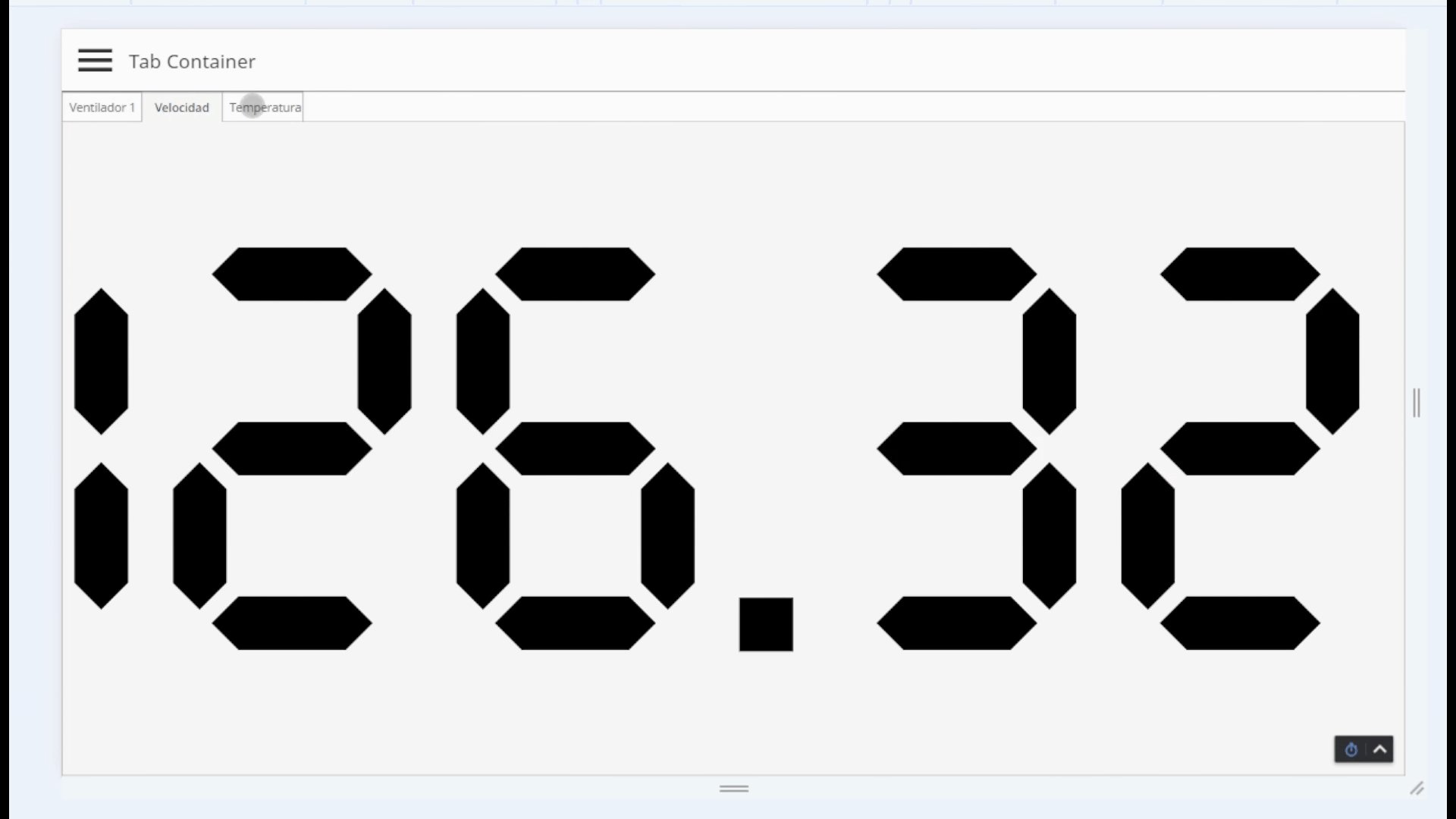
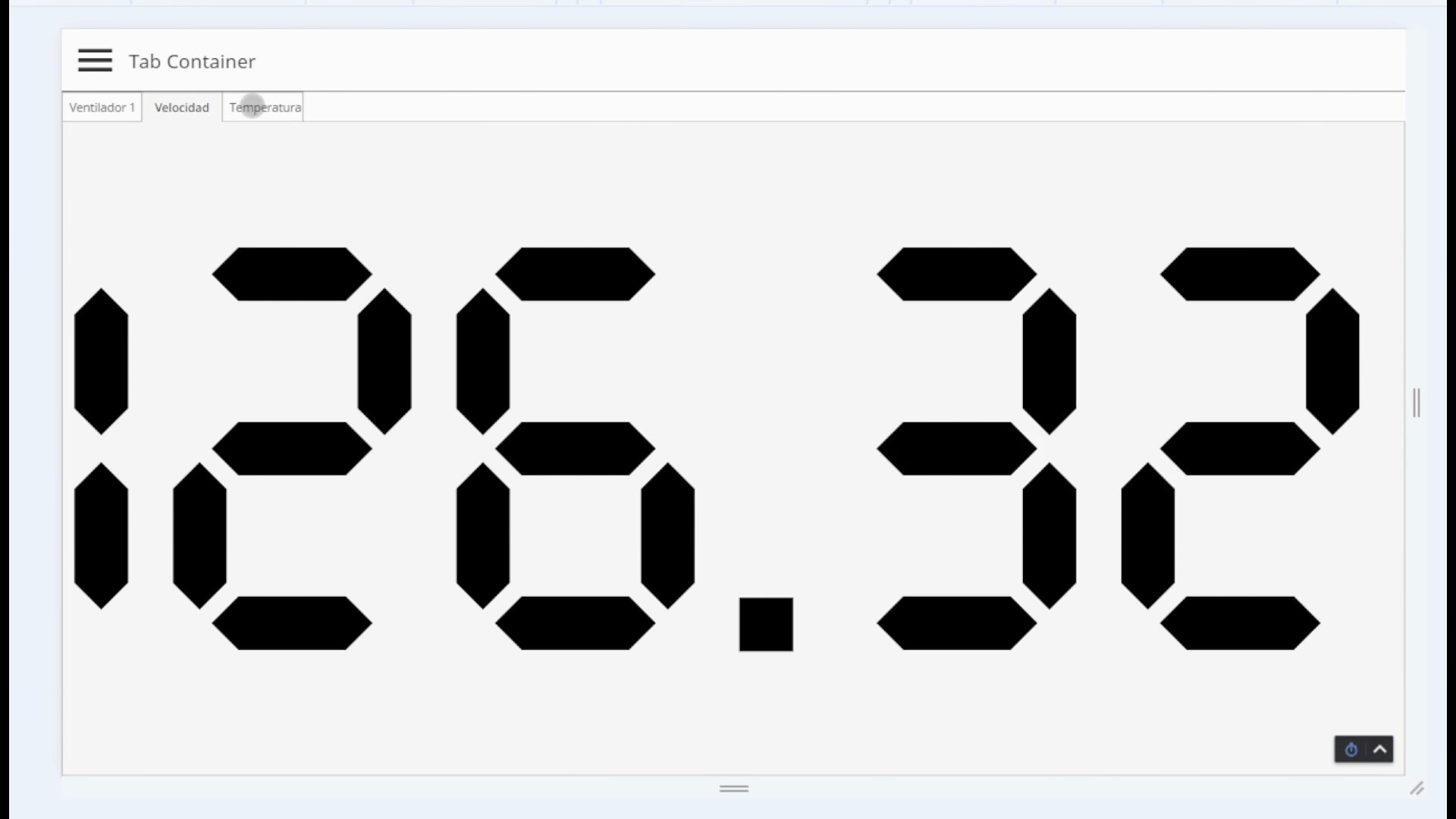
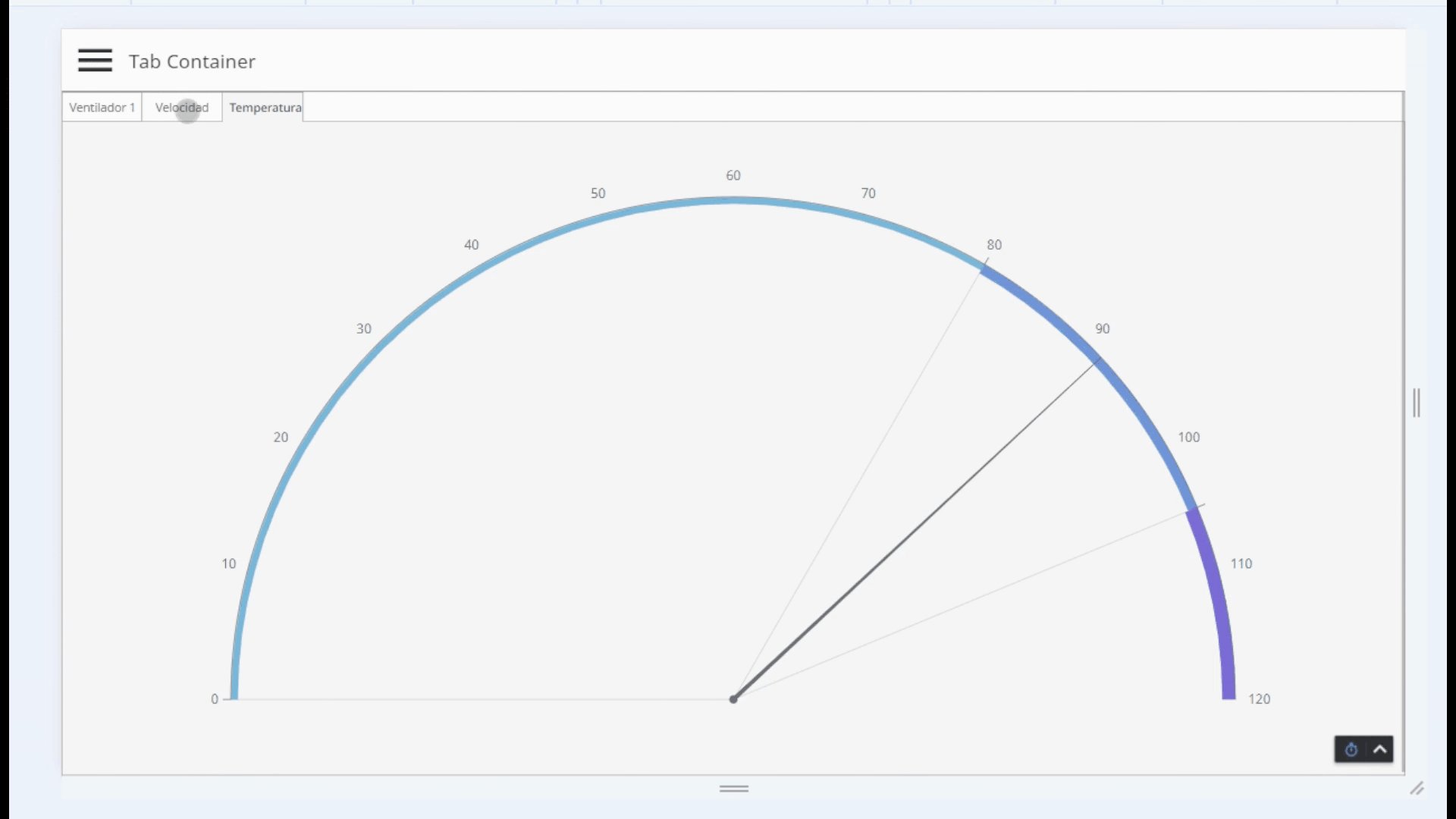
Tab Container
Un Tab container funciona igual que las pestañas de un navegador web solo que por sí solo cada pestaña puede contener únicamente un componente no una vista completa como los containers que vimos anteriormente, pero es muy útil cuando se quieran visualizar dispositivos complejos o procesos y su funcionalidad aumenta aún más cuando se utiliza en conjunto con otros containers o componentes como el Embedded View, pero hablaremos de esto más adelante.

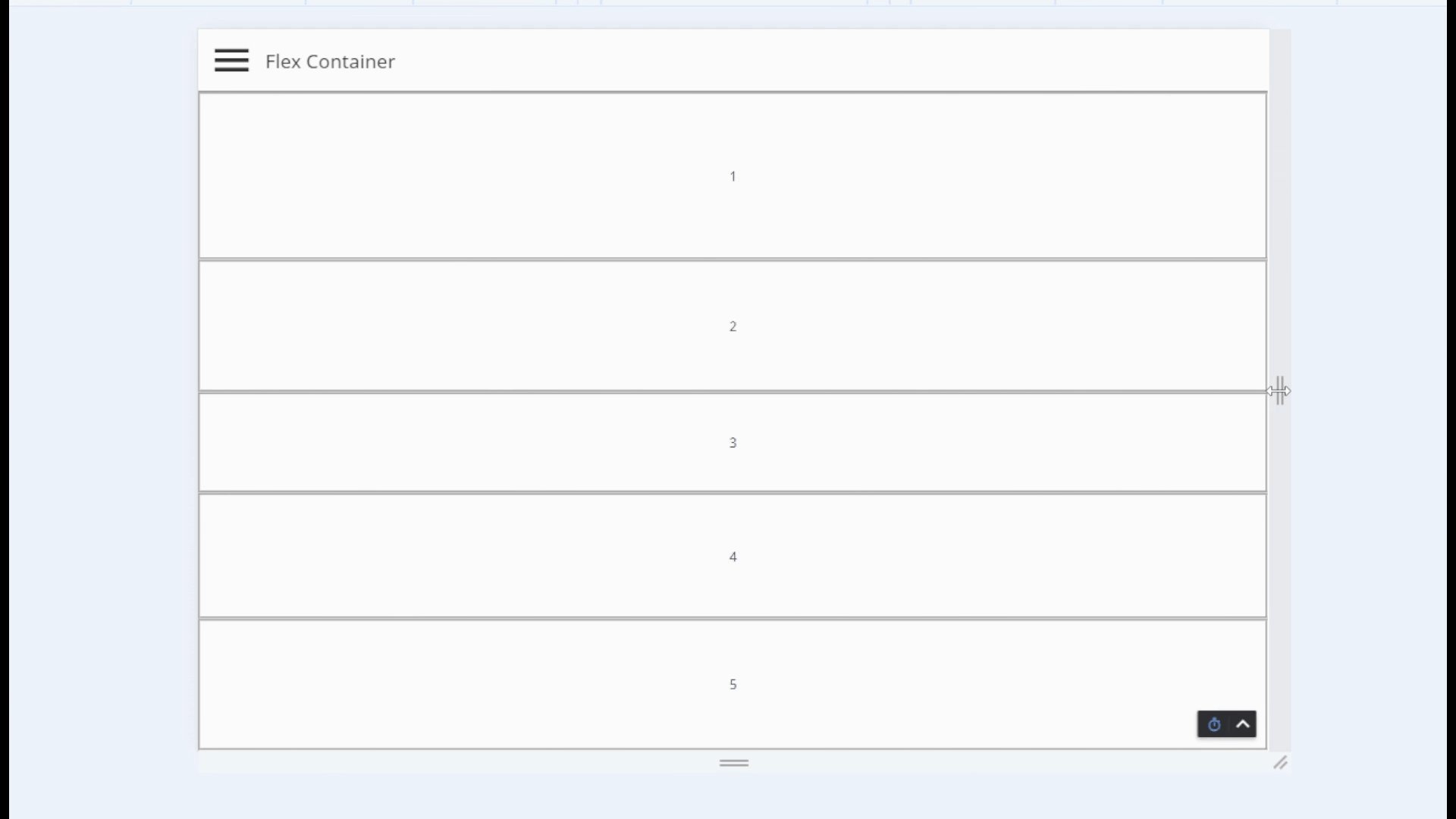
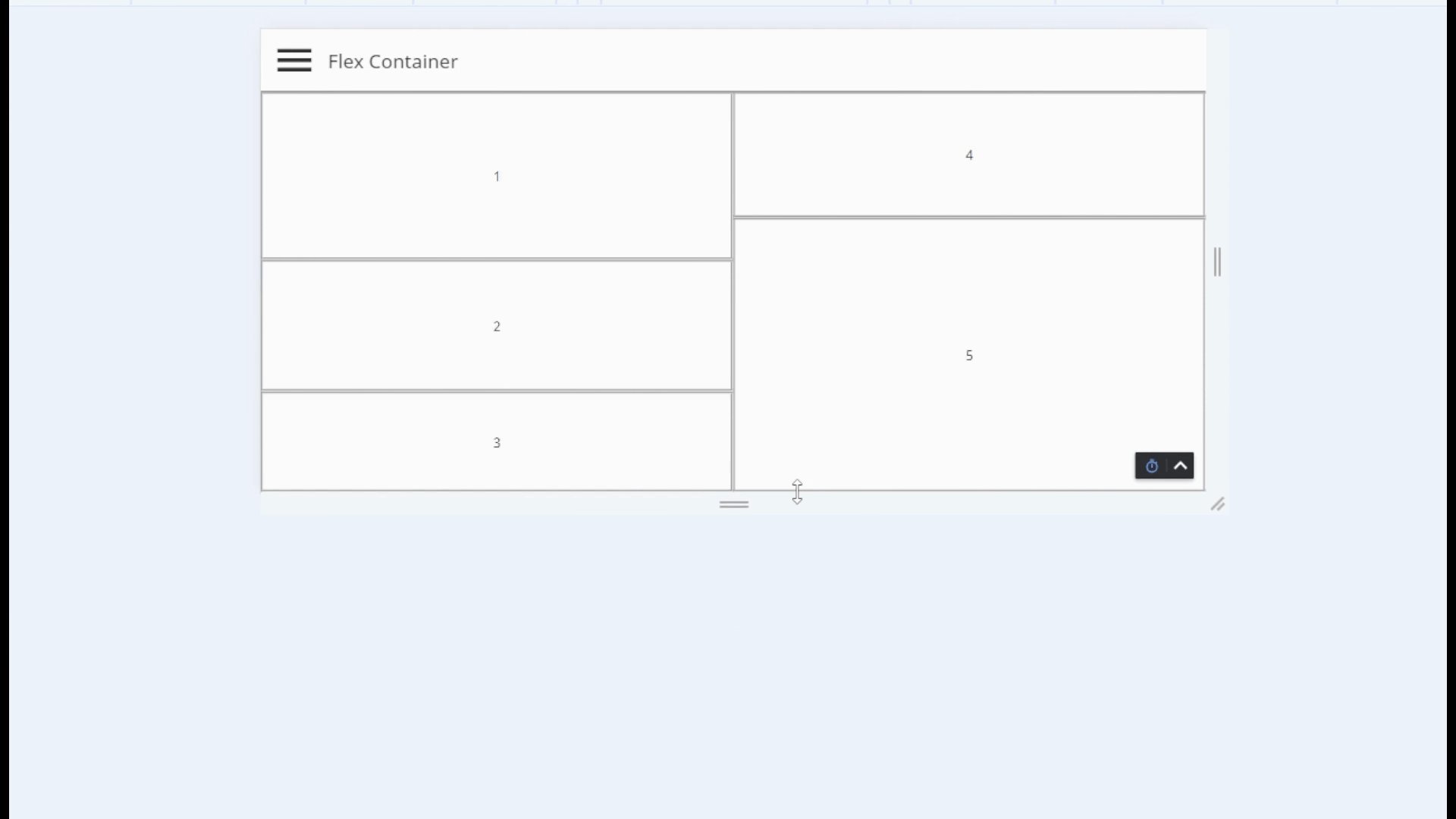
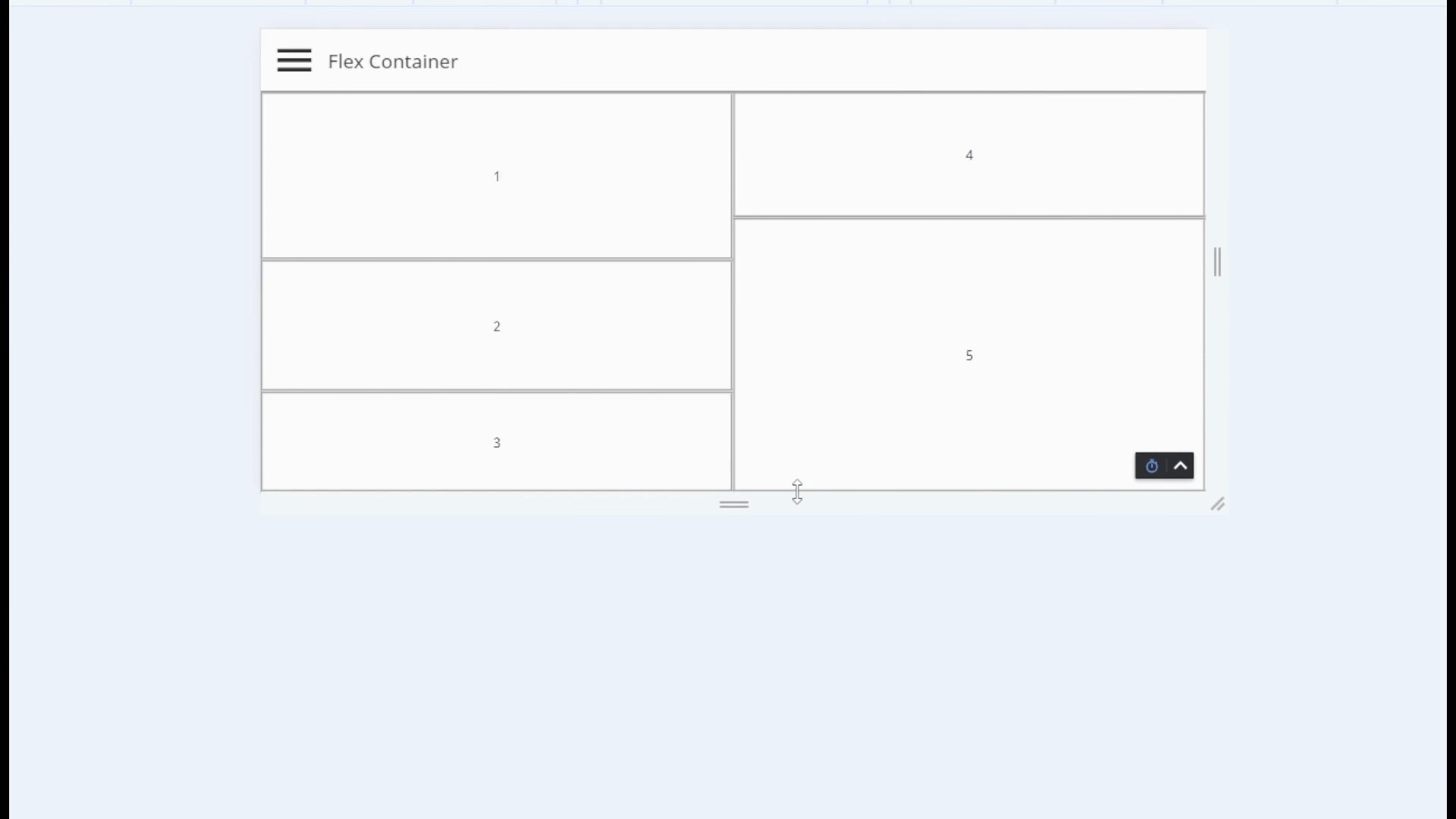
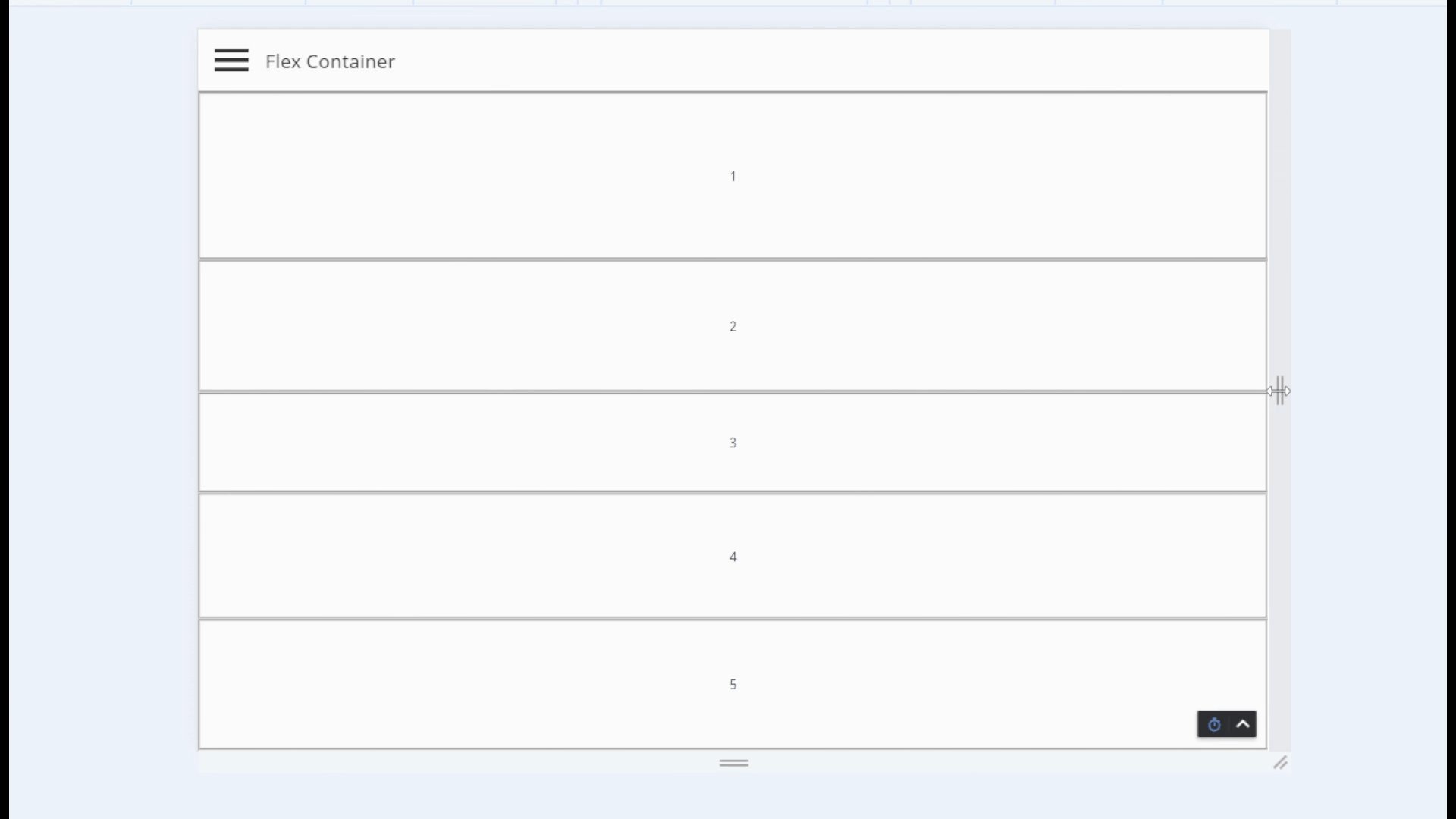
Flex Container
El Flex container es un container ideal para vistas responsivas esto por su versatilidad y facilidad de uso pero es cierto que al inicio puede ser un poco complicado entender su configuración.
Los flex containers pueden acomodar los componentes en columnas o en filas y estos se ajustan automáticamente a la pantalla según los configure, los containers tienen 5 propiedades para ajustar y acomodar los componentes (Direction, wrap, justify, alignItems y alignContent), y los componentes tienen 3 propiedades para su comportamiento de ajuste en un Flex container (Basis, grow y shrink) la explicación de estas configuraciones la realizaremos en un siguiente blog post.
Split container
El split container permite tener dos componentes en pantalla separados por una división al medio de la pantalla, esta división puede ser controlada por el usuario final para hacer más grande o encoger los componentes y focalizar la atención en el que más le interese al usuario, de todos los containers este es el único que da la flexibilidad al usuario de ellos mismos modificar el tamaño de los componentes en pantalla.
¿Cómo puedo llevar mi aplicación al siguiente nivel utilizando containers?
Hemos hablado de containers y componentes y varios de los containers discutidos nos permiten únicamente ingresar uno o dos componentes (Tab y Split), y otros como el Flex nos permiten solo ciertas orientaciones, entonces, ¿Cómo puedo realizar visualizaciones más complejas si tengo estas limitaciones?
La respuesta es sencilla, puedo utilizar containers dentro de otros containers para dar mayor flexibilidad a mi aplicación y puedo también utilizar componentes como el Carousel o el Embedded View para aumentar la cantidad de componentes que puedo visualizar en una sola pantalla y con ello tu vista puede llegar a ser tan compleja como gustes, todo con el fin de dar la mejor experiencia al usuario.
Una gran opción es combinar los Flex containers de column y row para que los componentes se ajusten en todas direcciones, solo basta probar que se ajusta mejor a tu aplicación.
