El Flex Container es uno de los elementos más utilizados en el desarrollo de aplicaciones responsivas con Perspective. Su versatilidad y facilidad de uso lo convierten en una herramienta muy útil, pero al principio puede parecer un poco compleja debido a sus diversas configuraciones y propiedades.
Este texto tiene como objetivo proporcionar una introducción al Flex Container y sus componentes, explicando cómo se distribuyen los elementos dentro del contenedor y cómo se comportan ante cambios de tamaño de pantalla.
Uno de los contenedores que tienen mayor uso en el desarrollo de aplicaciones responsivas en Perspective es el Flex Container, esto por su versatilidad y facilidad de uso, pero es cierto que al inicio puede ser una herramienta poco familiar, ya que tiene 5 diferentes configuraciones cada una con distintos valores que pueden tomar y a los componentes que pongo dentro del container también se le debe de configurar su comportamiento dentro del container ante cambios por lo que de primera mano parece mucho, pero verás que al entenderlo se hace sencillo.
Para entender las propiedades del Flex Container debemos inicialmente entender que sus propiedades lo que afectan es la distribución de los componentes colocados dentro del contenedor, por ejemplo si cambio la propiedad de Justificar (Justify) a centro (center) no voy a ver mi contenedor centrado en mi vista, sino que lo que voy a ver es que los componentes dentro del contenedor se van a justificar al centro del contenedor.
Y si en el ejemplo anterior te preguntaste ¿qué es la propiedad de Justificar? No te preocupes que en este post vamos a explicar su significado y cómo afectan mi aplicación la configuración cada una de las propiedades que podemos escoger para el Flex Container.
Direction / Dirección
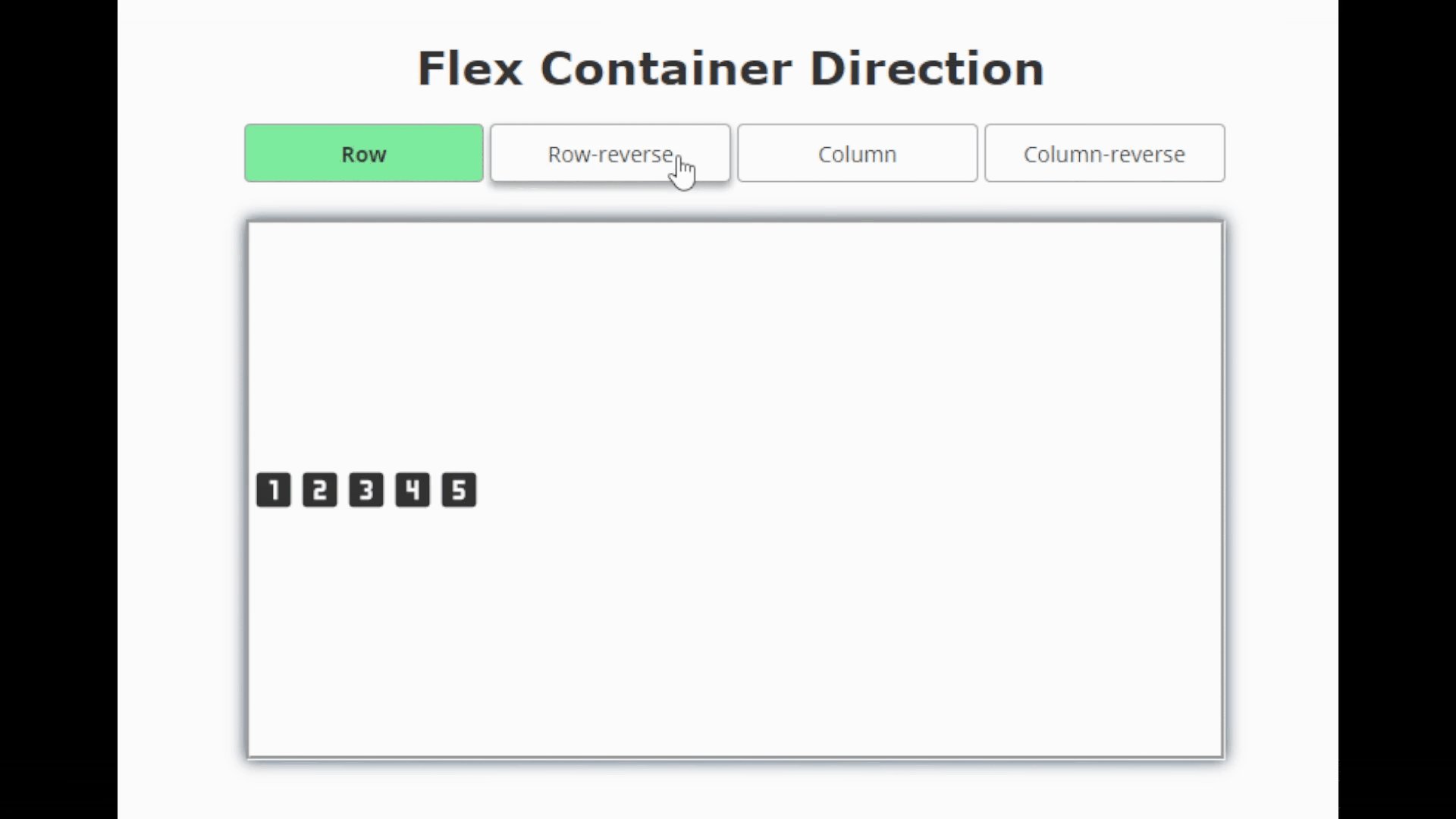
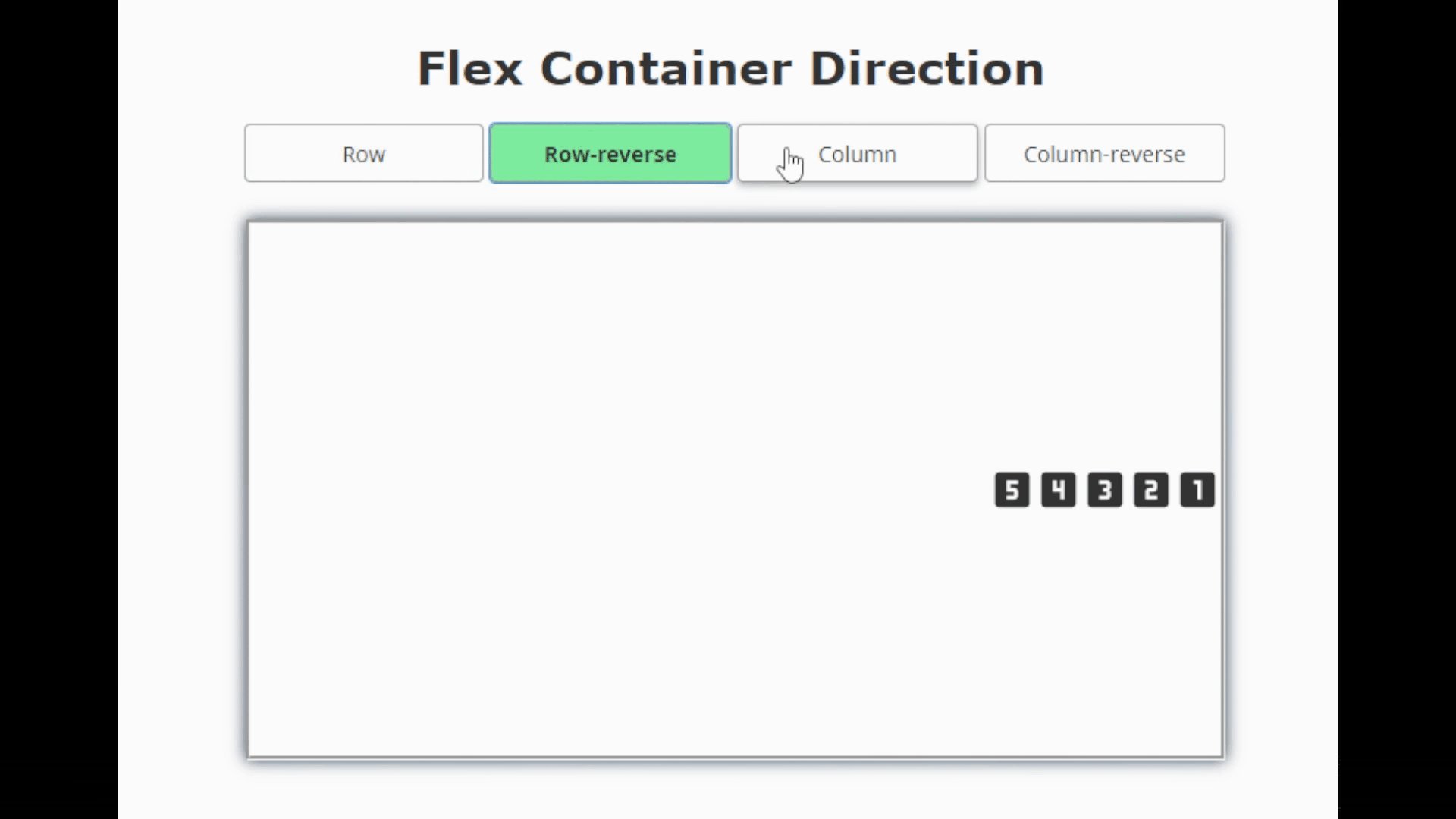
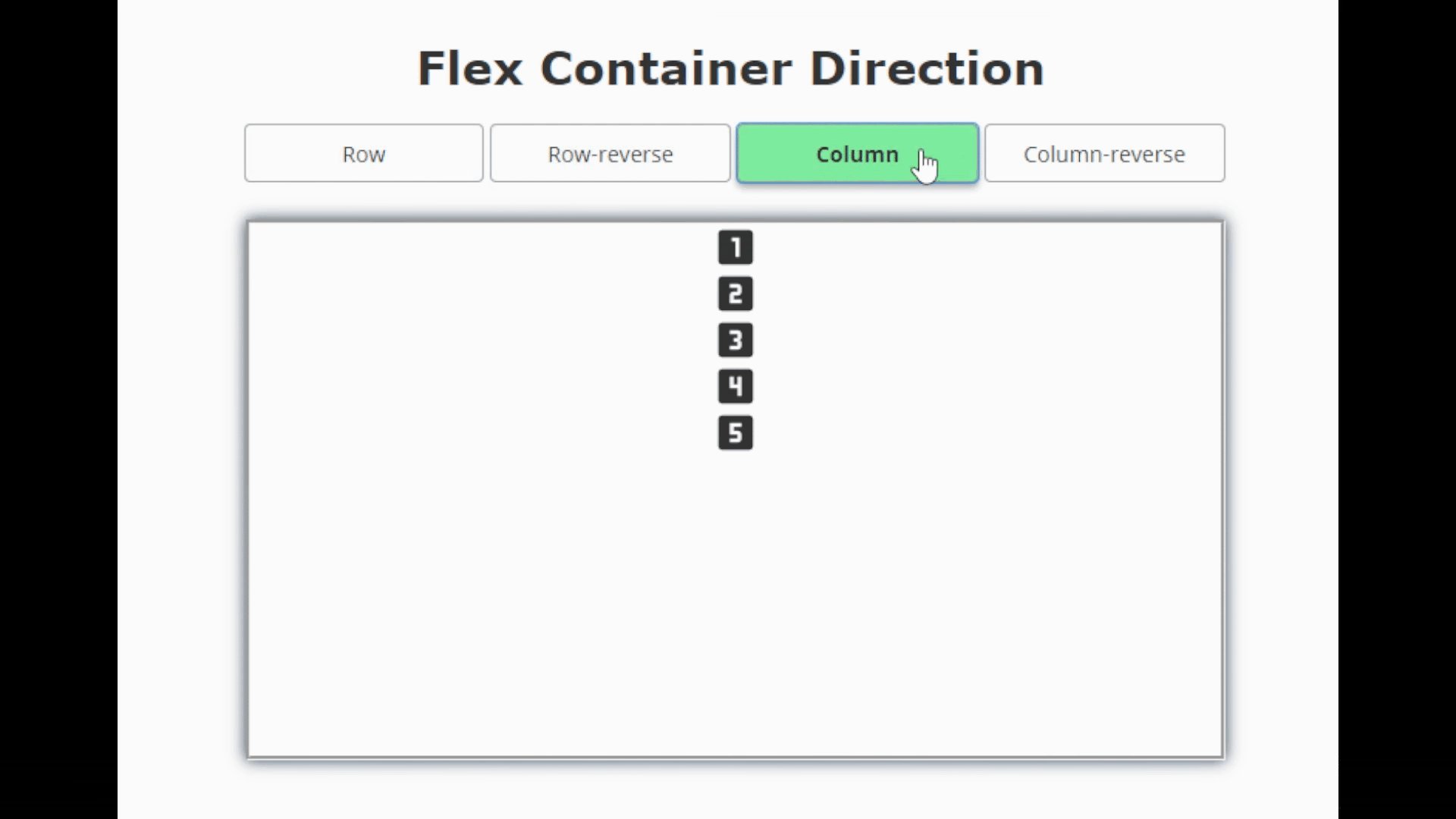
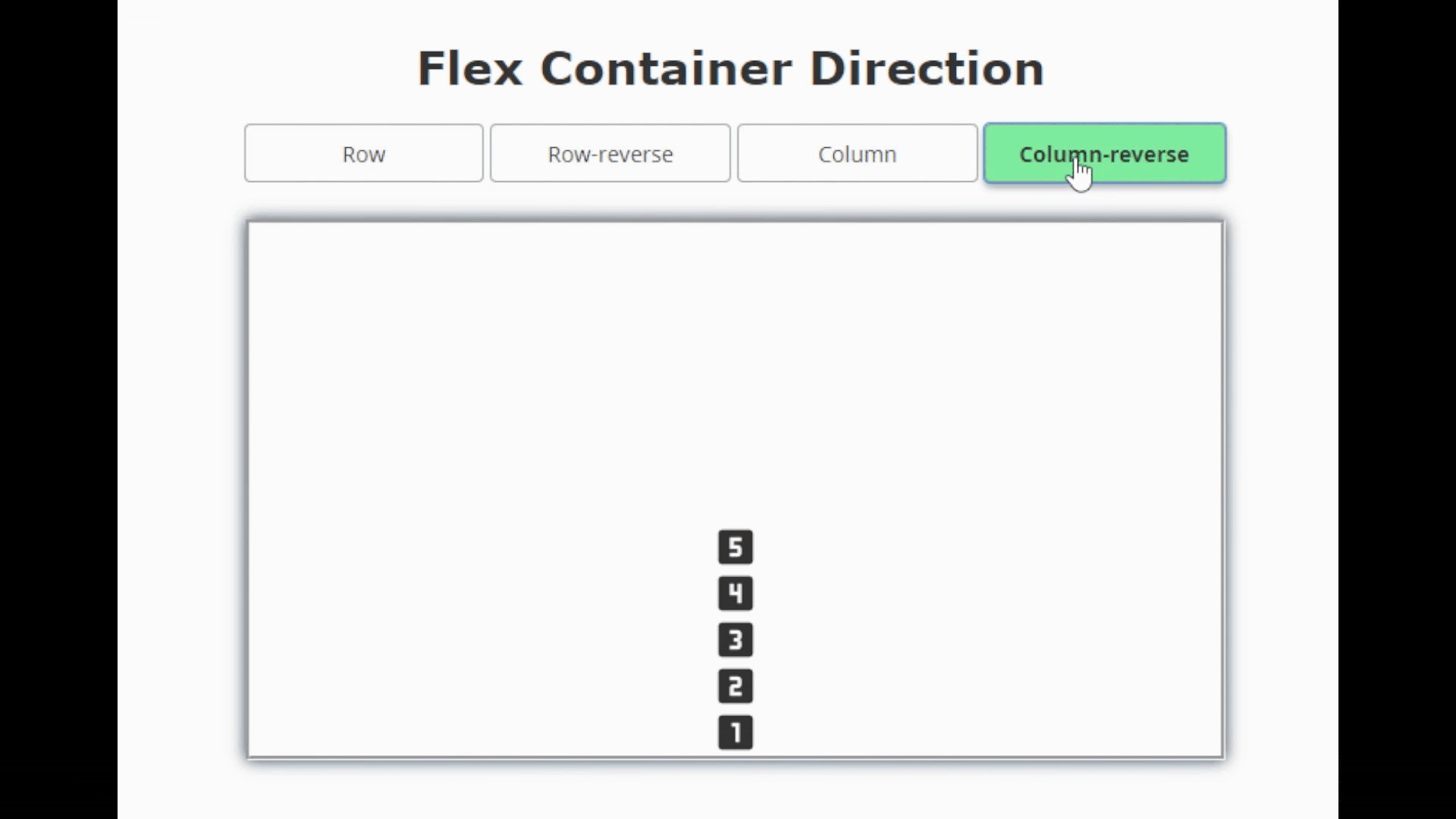
La propiedad de Direction o Dirección acomoda los componentes en una fila o columna dentro del contenedor, por ejemplo, si configuro la propiedad en row esta acomoda todos los componentes del contenedor en una única fila y si lo configuro en column esta acomoda los componentes en una única columna.
También está la propiedad reversed, esta gira los componentes para invertir su órden dentro de la fila o la columna, un ejemplo de estas propiedades en acción podemos verlo a continuación:

Wrap / Envoltura
La propiedad Wrap o Envoltura funciona directamente pensando en la adaptabilidad de la aplicación a la pantalla, esta configuración nos permite modificar el comportamiento que tendrán los componentes al momento en que la pantalla se haga más pequeña que su tamaño base, decidiendo si quiero envolver o no los componentes en el contenedor.
Si decido envolver (wrap) los componentes estos se moverán a una nueva fila o columna cuando el espacio ya no sea suficiente para contenerlos, pero si decido no envolverlos (no-wrap) estos o reducirán su tamaño o mantendrán su tamaño base y el contenedor creará una barra de desplazamiento para poder ver los componentes que quedan escondidos fuera de la pantalla según configure los componentes.

Y al igual que la propiedad de dirección puedo invertir su órden (reversed) al ser envueltos con la propiedad reversed.
Justify / Justificar
Cuando hablamos de las propiedades de Justify, Align Items y Align Content primero debemos entender contra qué se van a justificar o alinear los componentes, esta referencia para cada propiedad cambia además según la dirección del contenedor por lo que explicaremos cada uno de los valores que pueden tener y mostraremos un ejemplo para ilustrar cómo afectan la distribución de los componentes cada una de estas propiedades.
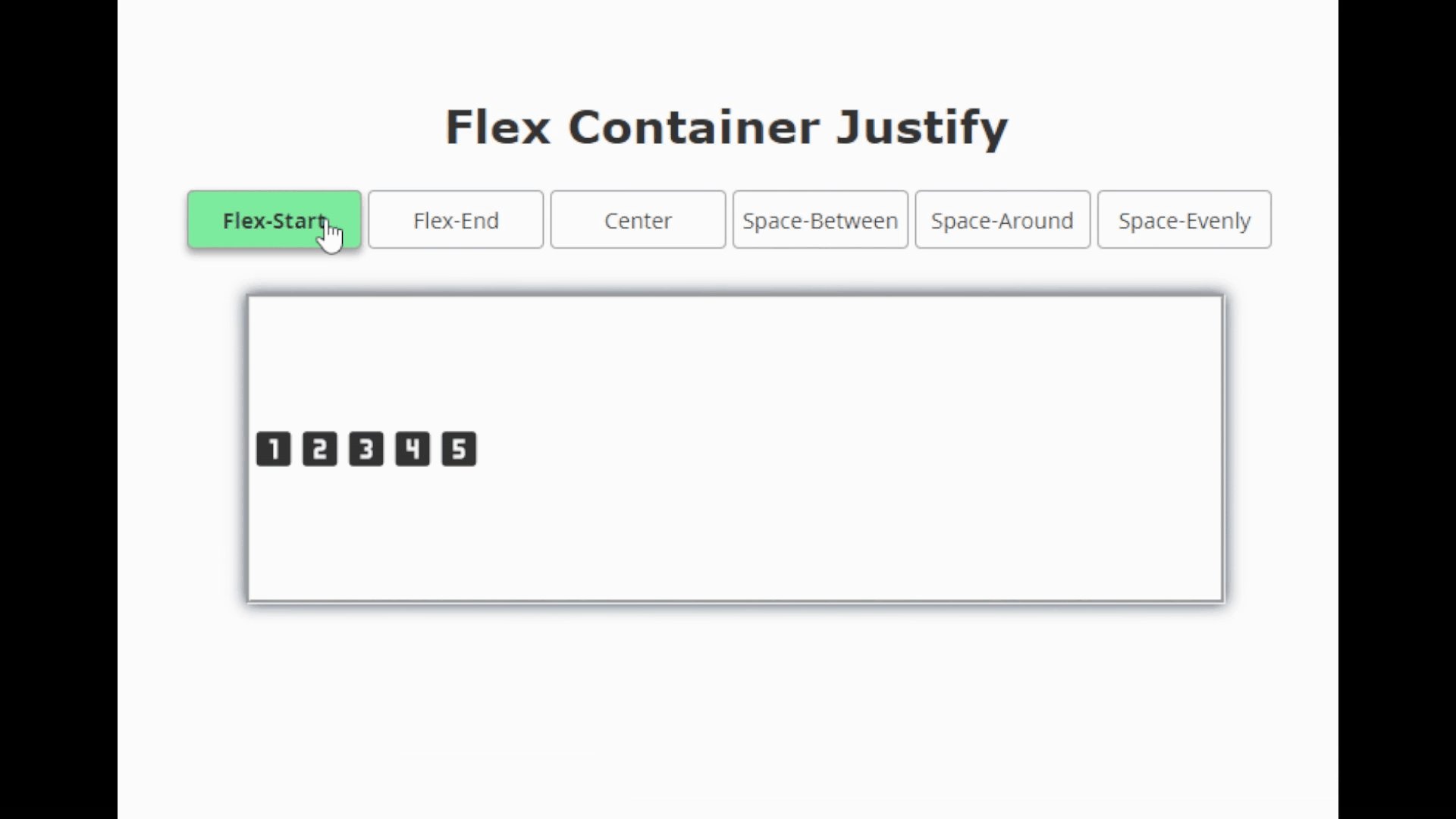
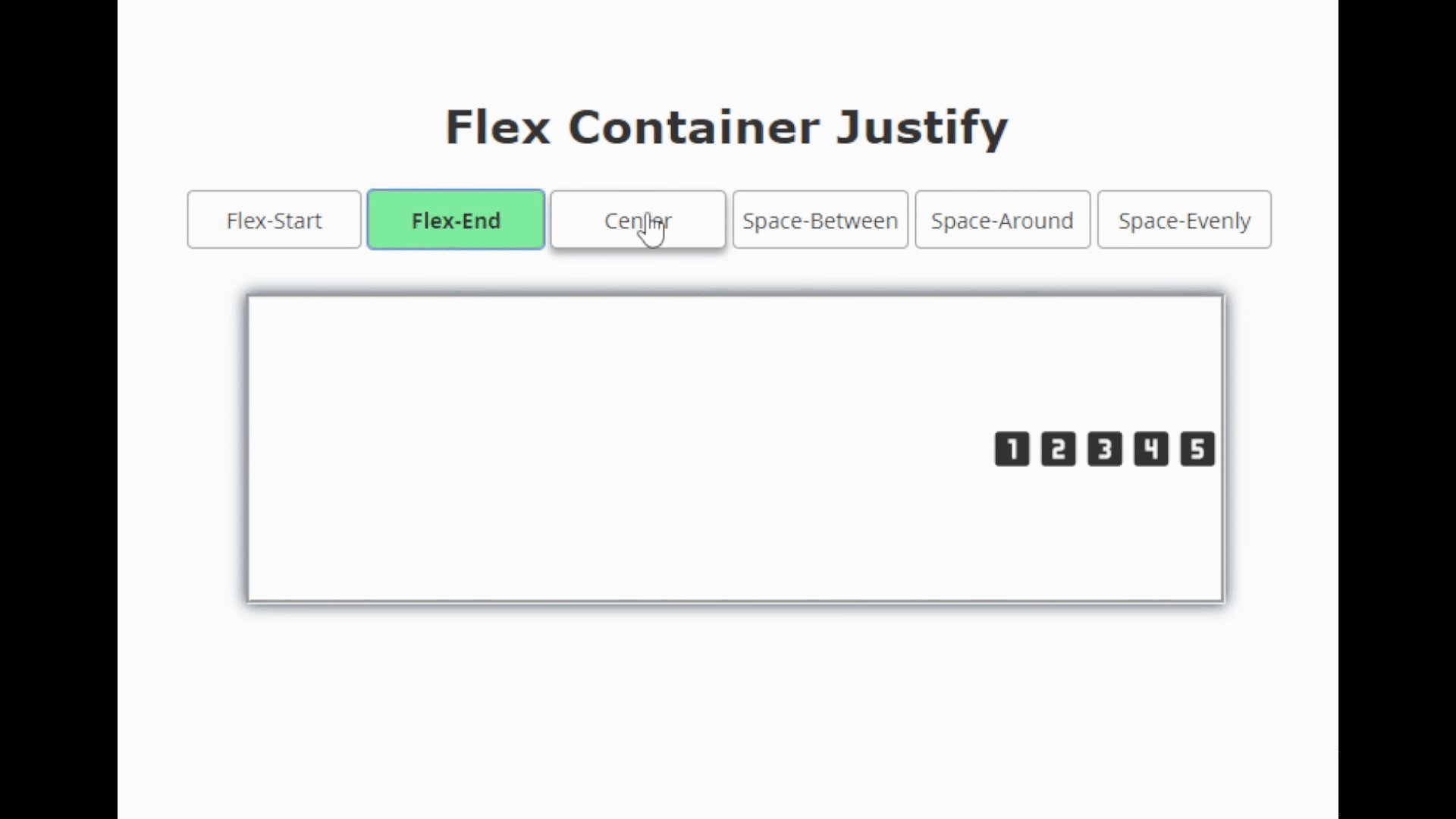
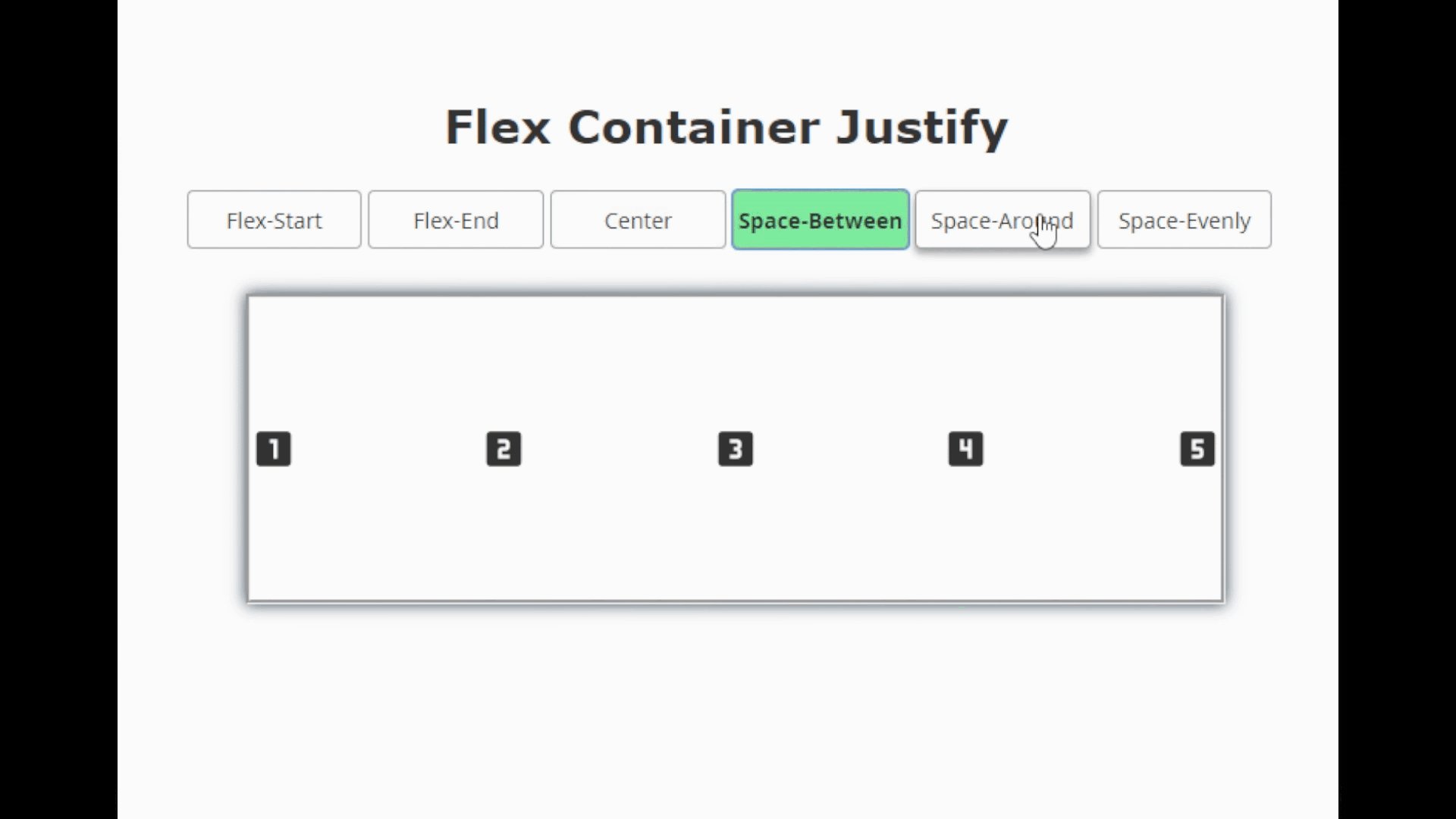
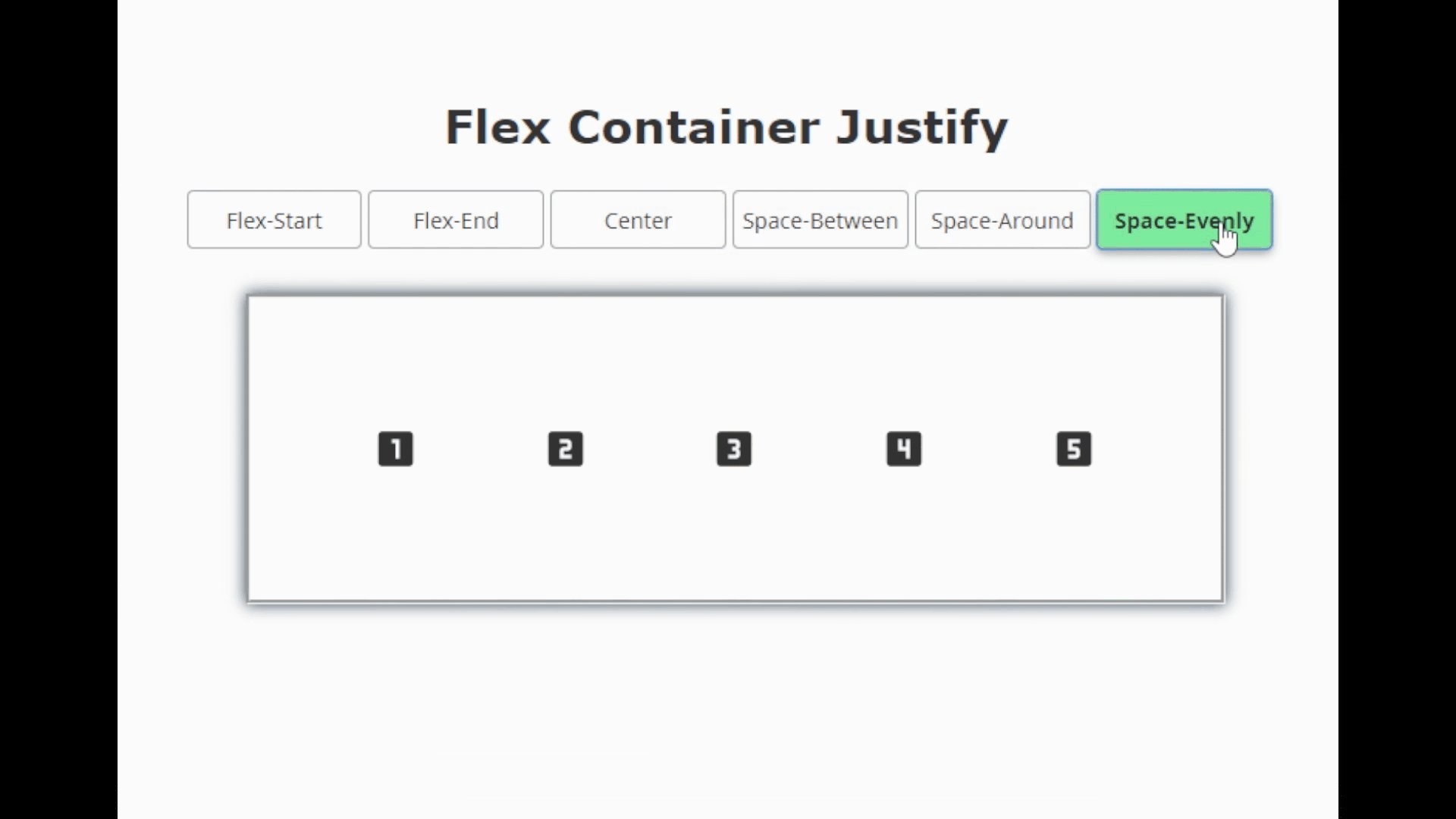
La propiedad Justify/Justificar funciona igual que en editores de texto como Word, Docs de Google o Libre Office, esta propiedad alinea los bordes del texto con los márgenes, en el caso de Ignition, alinea los bordes de mis componentes con respecto a los márgenes del contenedor, los valores que puedo dar a esta propiedad son los siguientes:
Valor | Referencia Column | Referencia Row | Descripción |
Flex-start | Margen superior | Margen izquierdo | Se inicia desde la referencia y se colocan los componentes uno seguido del otro hacia el margen contrario. |
Center | Punto medio entre margen superior e inferior | Punto medio entre margen izquierdo y derecho | Dividimos los componentes hacia ambos lados de la referencia sin espacio entre los componentes. |
Flex-end | Margen inferior | Margen derecho | Se inicia desde la referencia y a partir de ahí se distribuyen los componentes sin espacio entre ellos hacia el margen contrario. |
Space-between | Márgenes superior e inferior | Márgenes derecho e izquierdo | Se coloca a cada margen un componente, luego los componentes restantes los separamos de forma equidistante entre ellos. |
Space-around | Márgenes superior e inferior | Márgenes derecho e izquierdo | Igual al space-between sólo que esta vez vamos a dejar un pequeño espacio entre los márgenes y los componentes (cuando exista espacio). |
Space-evenly | Márgenes superior e inferior | Márgenes derecho e izquierdo | Tomamos todo el espacio entre los márgenes y dividimos de forma equidistante todos los componentes. |
Para ilustrar cómo afecta cada valor un Flex Container Row dejamos el siguiente gif mostrando cada uno de ellos.

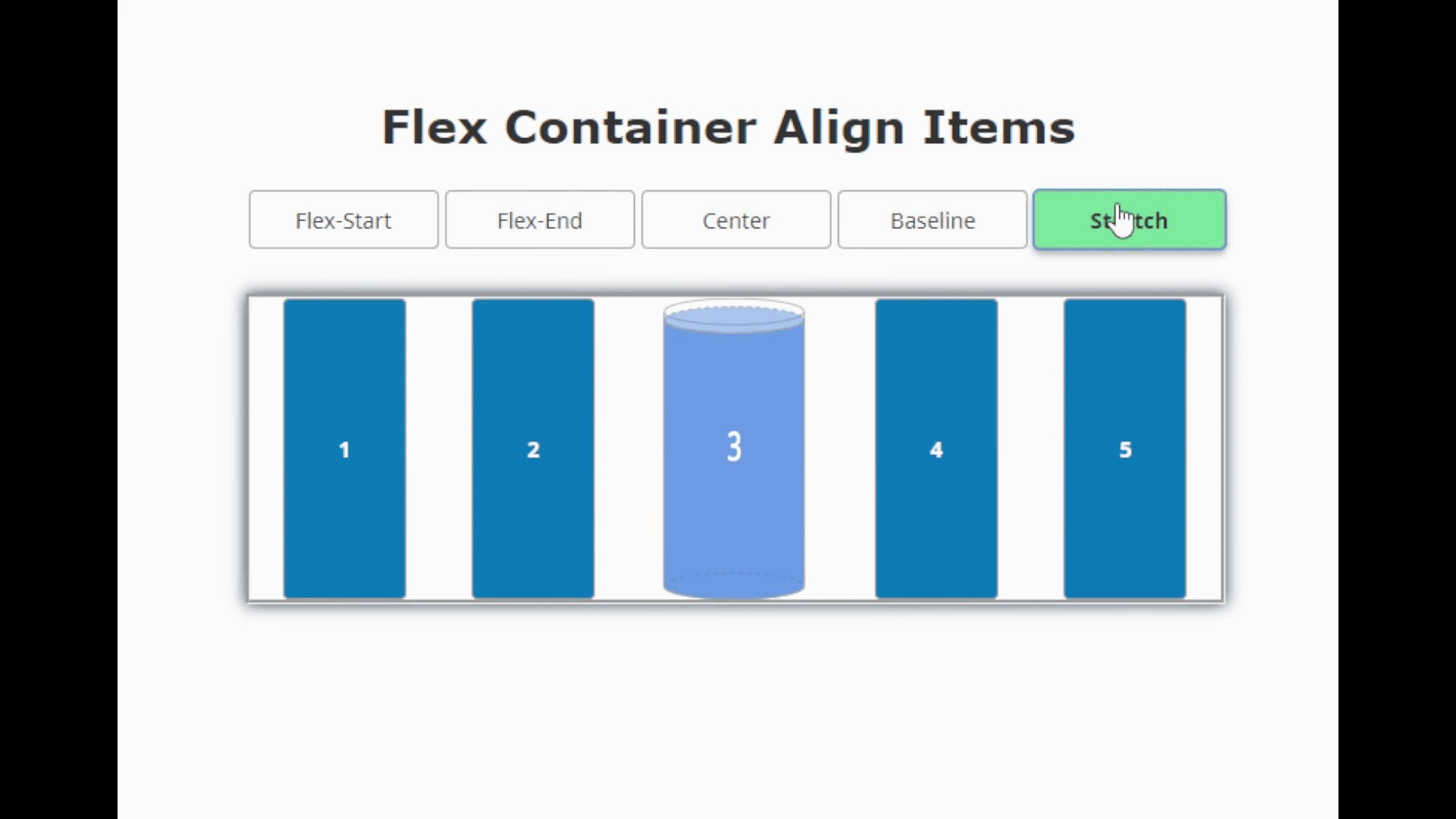
Align Items / Alinear Ítems
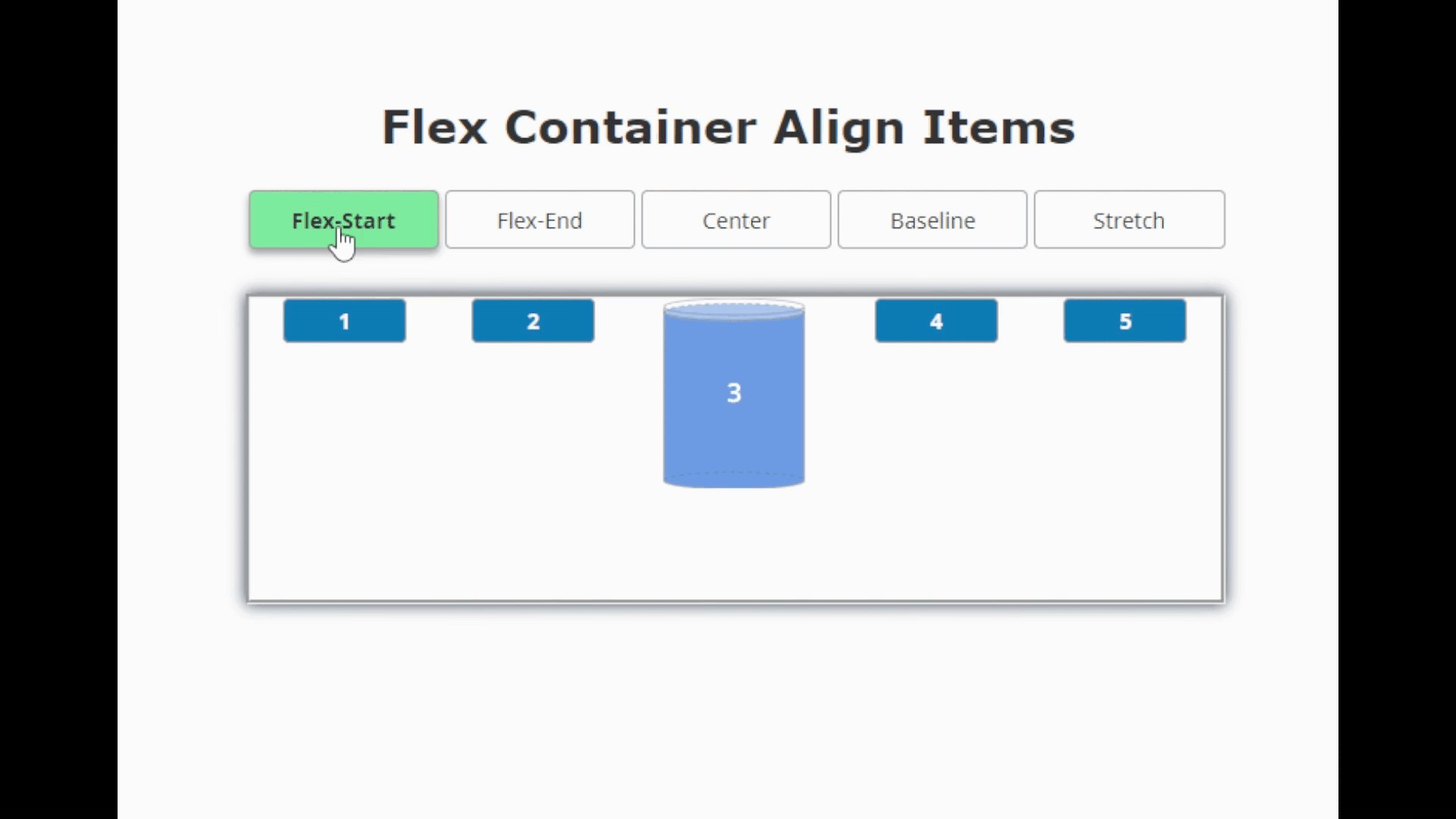
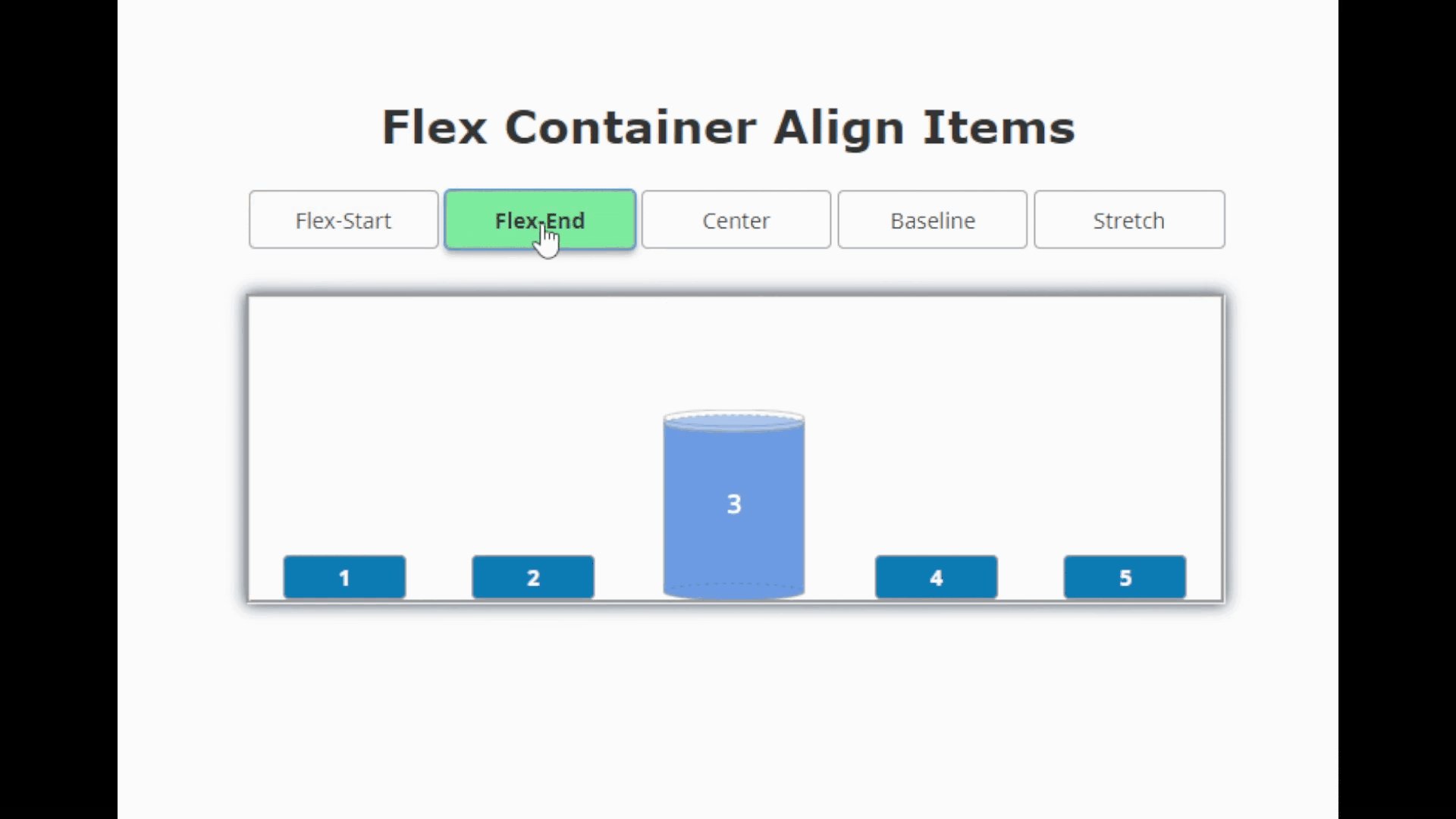
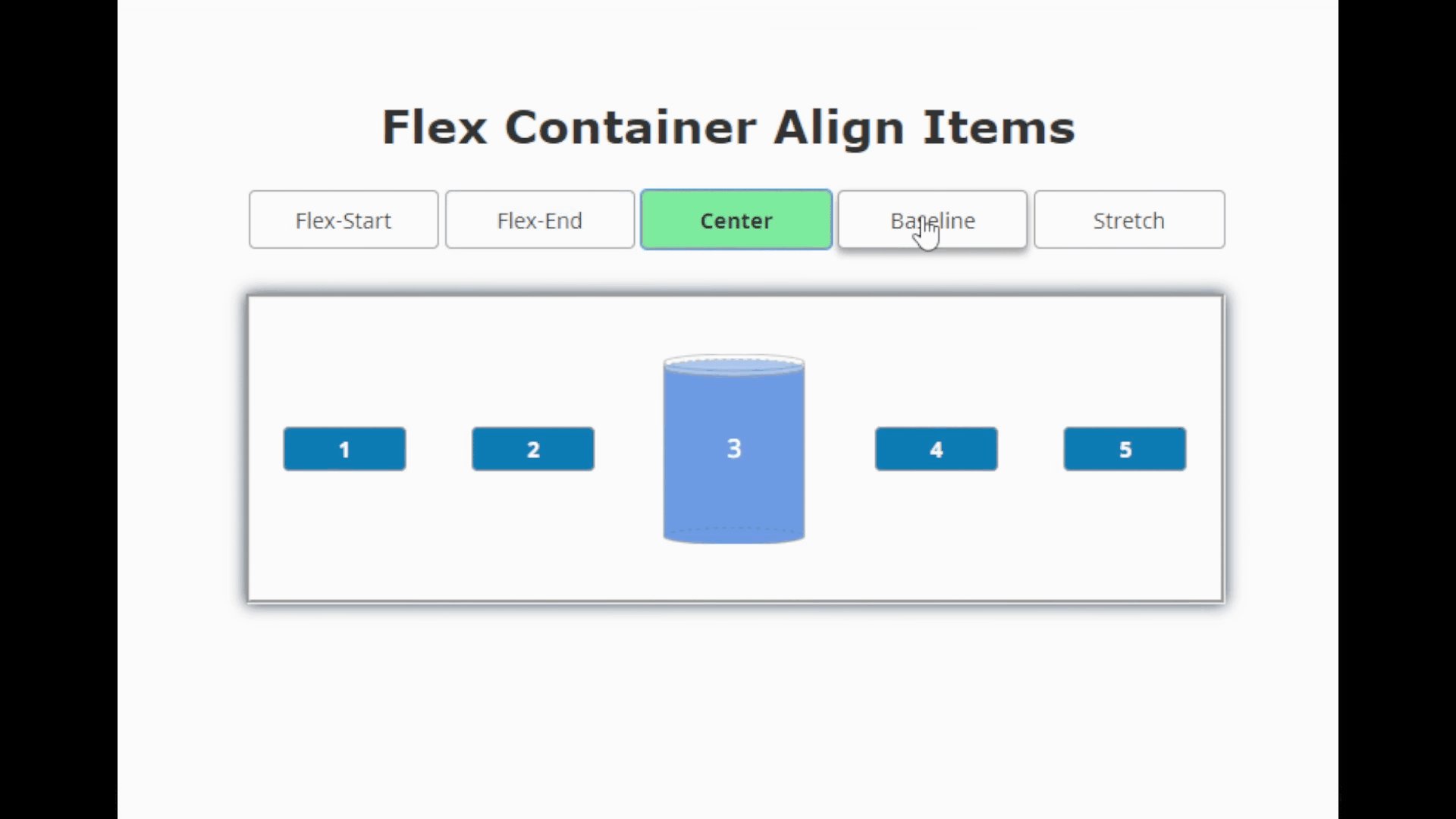
La propiedad Align Items o Alinear Ítems es similar al justify pero cambian las referencias y cambian también algunas de las propiedades, vamos a verlas a continuación:
Valor | Referencia Column | Referencia Row | Descripción |
Flex-start | Margen izquierdo | Margen superior | Colocamos todos los componentes contra la referencia. |
Center | Punto medio entre margen izquierdo y derecho | Punto medio entre margen superior e inferior | Colocamos todos los componentes en el punto medio. |
Flex-end | Margen derecho | Margen inferior | Colocamos todos los componentes contra el margen. |
Stretch | Márgenes izquierdo y derecho | Márgenes superior e inferior | Todos los componentes se estirarán hasta tocar ambos márgenes. |
Baseline | Línea base de los componentes y margen izquierdo | Línea base de los componentes y margen superior | Se colocan todos los componentes contra el margen y luego se alinean contra su línea base |
Para ilustrar cómo afecta cada valor un Flex Container Row dejamos el siguiente gif mostrando cada uno de ellos.

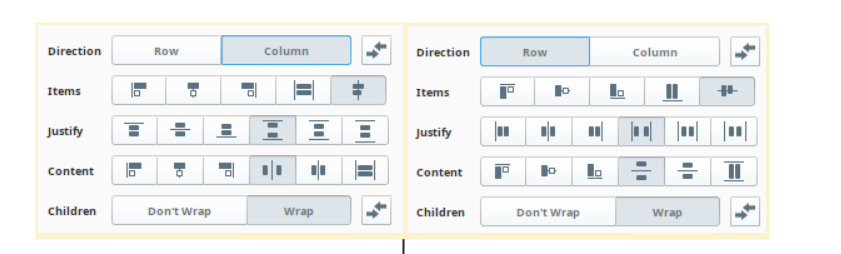
Toda esta información que acabamos de explicar puede verse fácilmente en el diseñador de Ignition al seleccionar de forma profunda el Flex Container y podremos ver fácilmente mediante íconos mi referencia y cómo se acomodarán los componentes
Y también debemos tomar en cuenta que al invertir (reversed) el orden de la fila o la columna las referencias no cambian pero si cambia el órden de los componentes en la fila o columna.
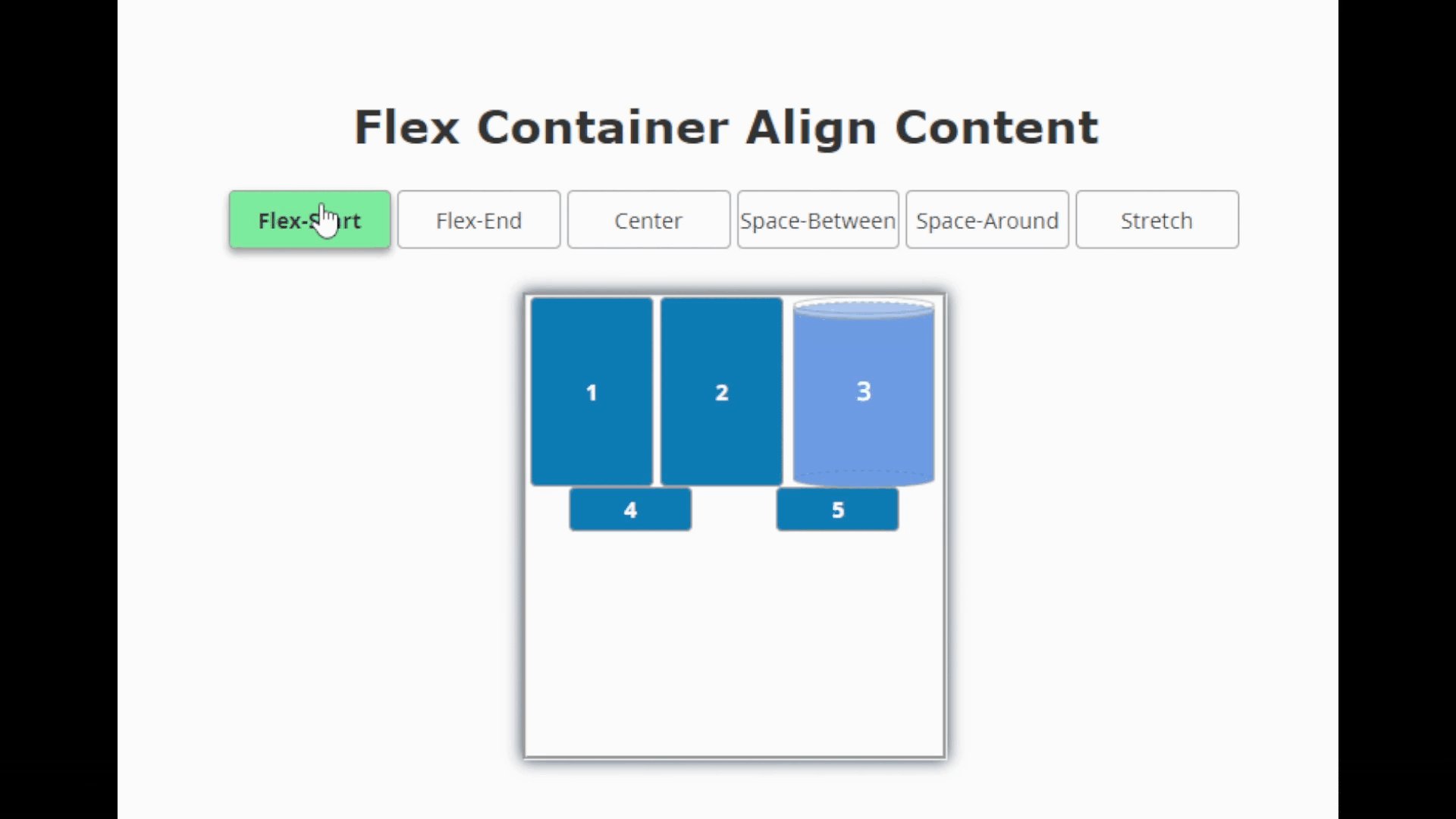
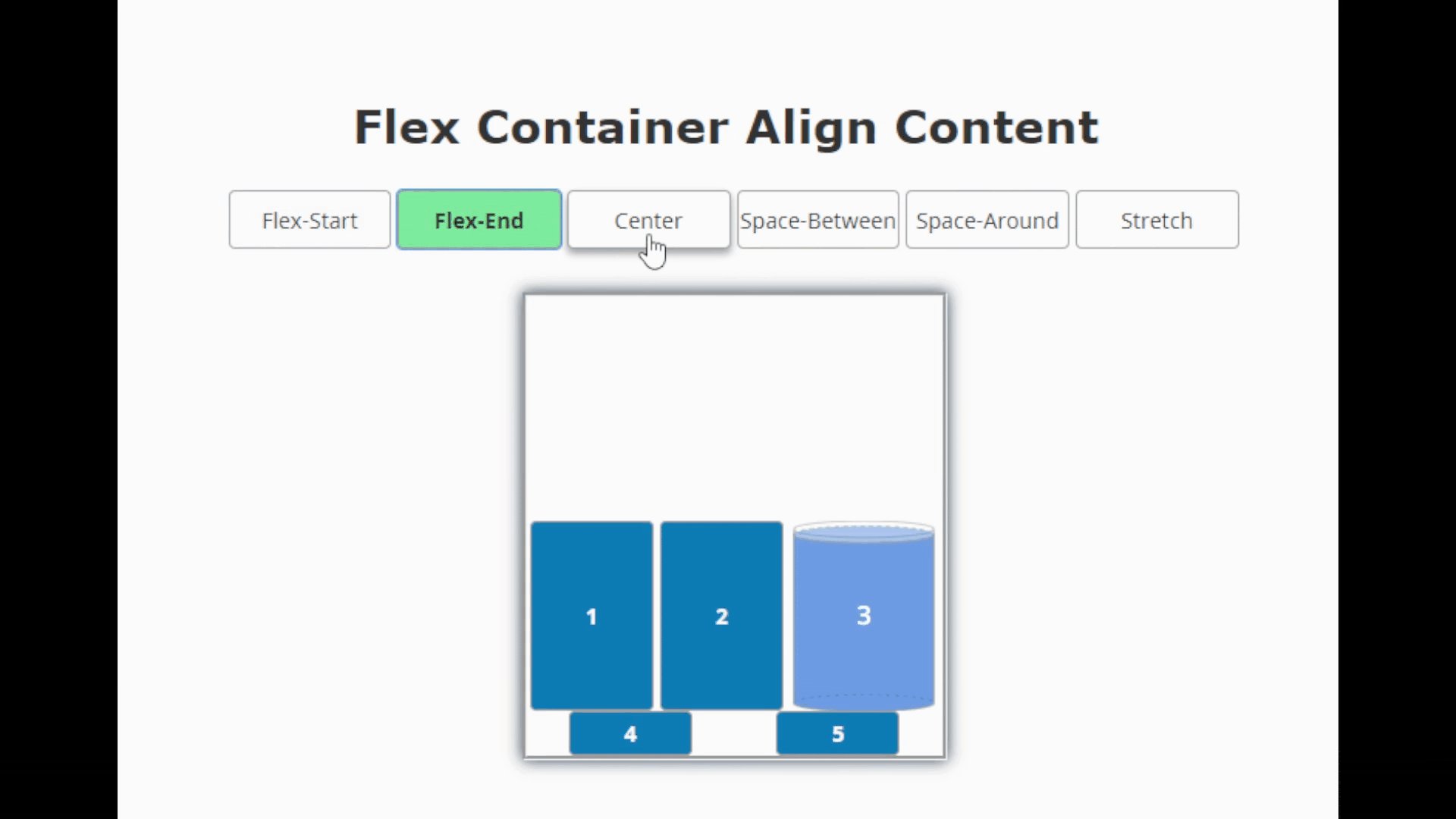
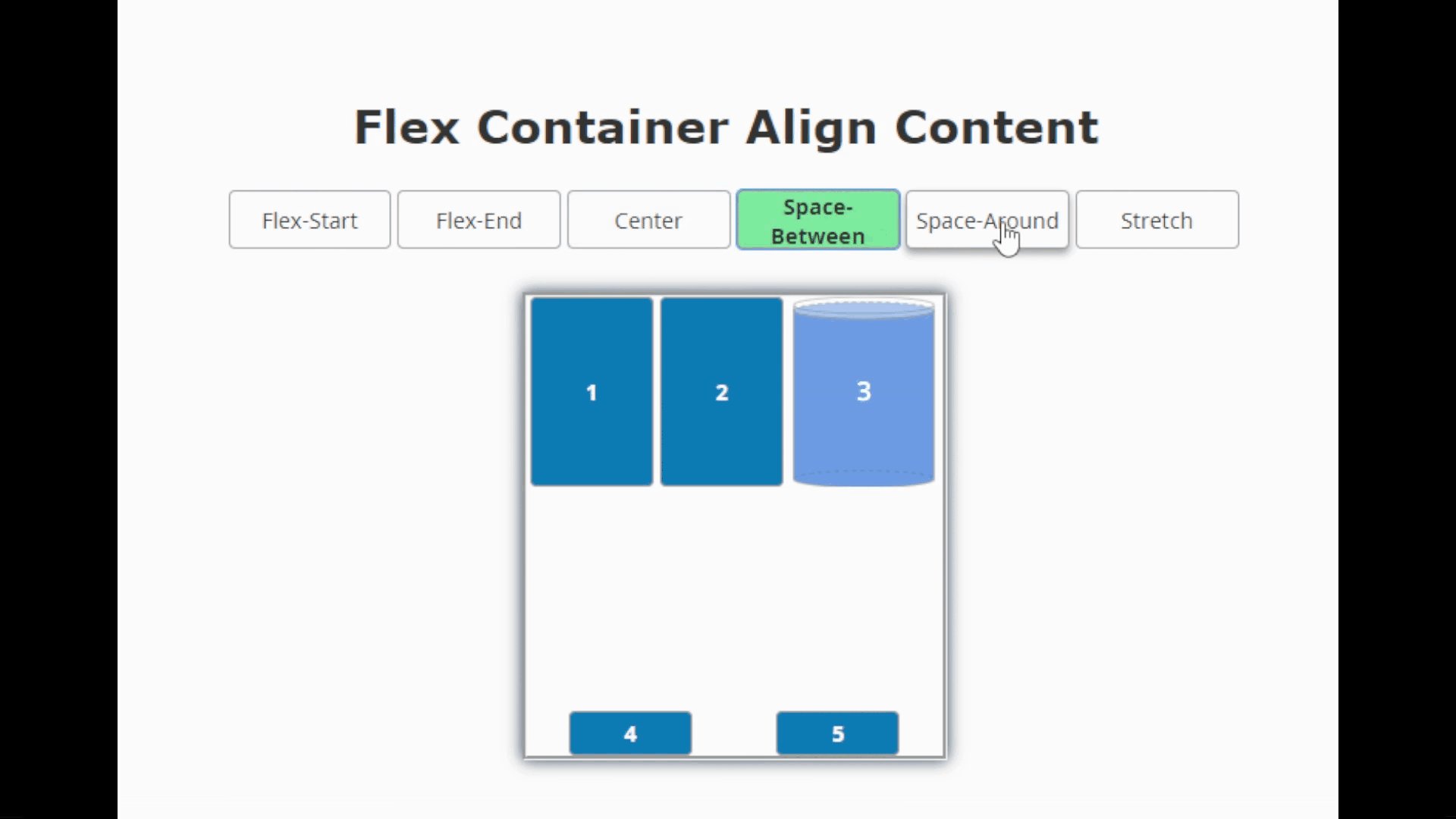
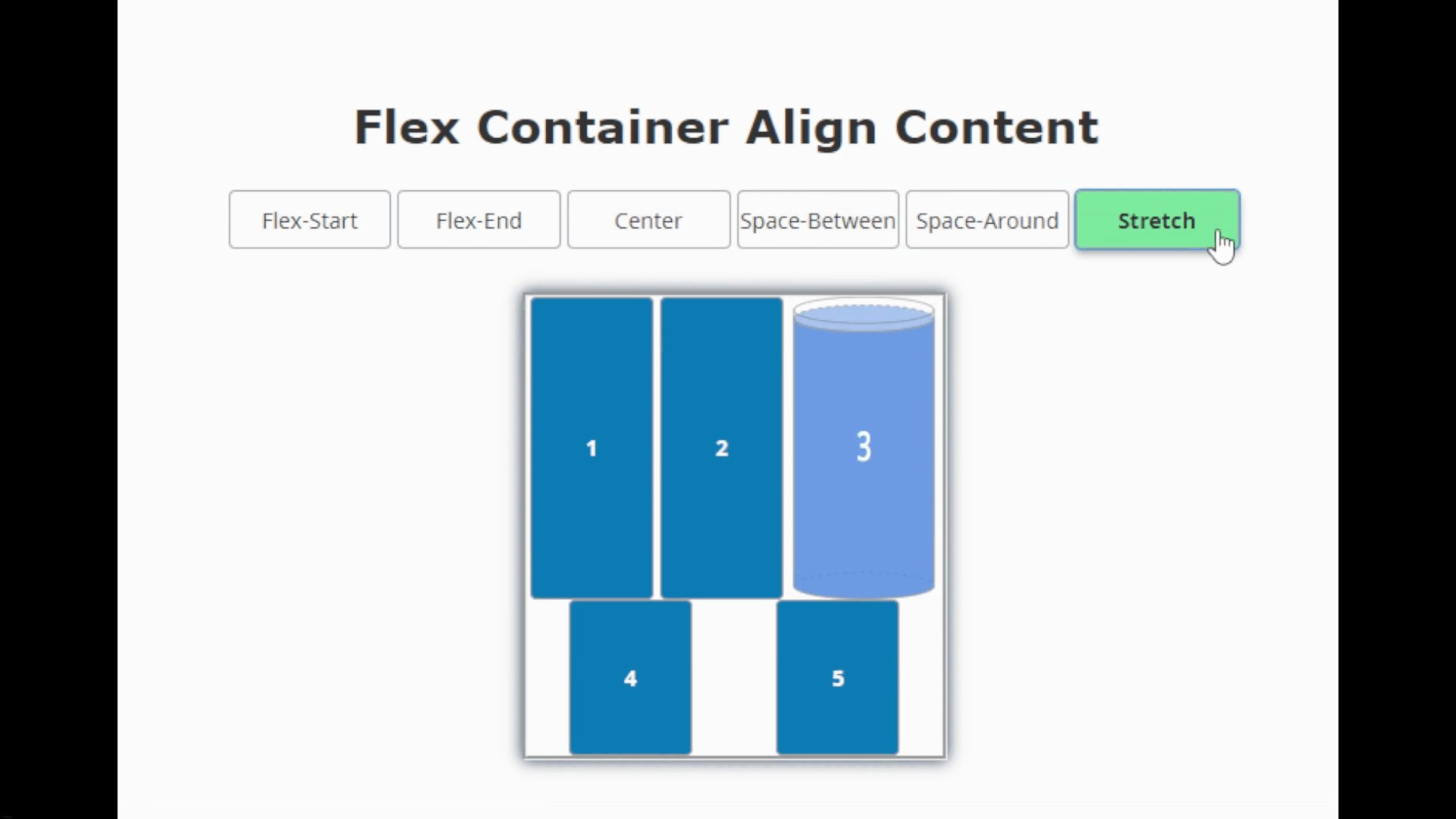
Align Content / Alinear Contenido
Align Content es una propiedad que únicamente aplica cuando el container está configurado para wrap, este tiene valores muy similares al justify pero cambia en que en vez de acomodar los componentes, acomodamos las filas o columnas de componentes generadas por el wrap, sus valores son los siguientes:
Valor | Referencia Column | Referencia Row | Descripción |
Flex-start | Margen izquierdo | Margen superior | Se inicia desde la referencia y se colocan las filas/columnas una seguida de la otra hacia el margen contrario. |
Center | Punto medio entre margen derecho e izquierdo | Punto medio entre margen superior e inferior | Dividimos las filas/columnas hacia ambos lados de la referencia sin espacio entre ellas. |
Flex-end | Margen derecho | Margen inferior | Se inicia desde la referencia y se colocan las filas/columnas una seguida de la otra hacia el margen contrario. |
Space-between | Márgenes derecho e izquierdo | Márgenes superior e inferior | Se coloca a cada margen una fila/columna de contenido, luego las restantes las separamos de forma equidistante entre ellas. |
Space-around | Márgenes derecho e izquierdo | Márgenes superior e inferior | Similar al space-between sólo que esta vez vamos a dejar un pequeño espacio entre los márgenes y las filas/columnas (cuando exista espacio). |
Stretch | Márgenes derecho e izquierdo | Márgenes superior e inferior | Tomamos todo el espacio entre los márgenes y dividimos de forma equidistante todas las filas/columnas estirando los componentes para rellenar el espacio entre los márgenes.. |

Toda esta información que acabamos de explicar puede verse fácilmente en el diseñador de Ignition al seleccionar de forma profunda el Flex Container y podremos ver fácilmente mediante íconos mi referencia y cómo se acomodarán los componentes.

Y también debemos tomar en cuenta que al invertir (reversed) el orden de la fila o la columna las referencias no cambian pero si cambia el órden de los componentes en la fila o columna.
Propiedades de los componentes dentro de los Flex containers
Hemos hablado sobre las propiedades que pueden tener nuestros Flex Containers, pero los componentes dentro del Flex Container también pueden ser configurados para ajustar su comportamiento ante los cambios de tamaño de este contenedor.
Las propiedades que nuestros componentes ganan al estar dentro de un Flex Container son Grow, Shrink y Basis y explicaremos a continuación cada una de ellas.
Grow / Crecer
Grow / Crecer es la propiedad que permite crecer a nuestros componentes en la dirección del contenedor como sea necesario pero relativo a la configuración de los otros componentes dentro del contenedor.
Esta propiedad puede tener un valor numérico positivo e igual a cero donde cero indica que el componente no crecerá con el contenedor, pero cualquier otro número indica que si crecerá.
Los valores que se den a cada uno de los componentes tienen peso al ser comparados con otros por lo que un componente con un valor de 2 crecerá más que un componente con un valor de 1, o si dos o más componentes tienen el mismo valor estos crecerán en la misma proporción.
En el siguiente gif mostramos 4 casos, uno donde grow es igual a 0 para todos los componentes, otro donde es igual a 1 y otros dos donde colocamos valores de forma ascendente y descendente en los componentes.

Shrink / Encoger
Esta propiedad funciona igual que Grow pero en vez de crecer los componentes esta los encogerá.
Nuevamente mostramos un gif con 4 casos, uno donde shrink es igual a 0 para todos los componentes, otro donde es igual a 1 y otros dos donde colocamos valores de forma ascendente y descendente en los componentes.

Basis / Base
Por último tenemos la propiedad Basis o Base esta propiedad indica el tamaño base que tendrá el componente antes de aplicar los valores de Grow o Shrink. Este tamaño base corresponde a el ancho cuando la dirección del container es row y corresponde al alto cuando la dirección del container es column.
Para esta propiedad preparamos dos gifs, uno donde los componentes tiene un Grow de 1 y un Shrink de 0 y cambiamos la base de los componentes entre 3 distintos valores, y otro donde los componentes tienen un Shink de 1 y un Grow de 0 en donde también cambiamos su base para ver su comportamiento.

Con esto terminamos nuestro blog post sobre las configuraciones de los Flex Container y sus componentes, esperamos que la información les sirva para llevar sus aplicaciones de Perspective al siguiente nivel y les recordamos que pueden contactarnos ante cualquier duda generando tiquetes de soporte o también pueden utilizar nuestro foro.