Cuatro consejos para pantallas HMI más efectivas.
Diseñe como un profesional: Optimización de su HMI
Cuatro consejos para pantallas HMI más efectivas
12 minutos de lectura
Tabla de contenidos
1. Consejos para diseñar pantallas HMI más efectivas. 2. Consejo 1: Utilice pantallas analógicas. 3. Consejo 2: Utilice tendencias integradas. | 4. Consejo 3: Utilice técnicas de énfasis. 5. Consejo 4: Configurar la navegación. |
El valor de cualquier herramienta se juzga por qué tan bien ayuda a la persona que la usa a lograr lo que necesita hacer.
Un martillo se juzga por lo bien que clava los clavos y una pala se evalúa por su eficacia en la excavación de agujeros. Asimismo, el valor de una interfaz hombre-máquina (HMI) se deriva de qué tan bien ayuda al operador de la planta a supervisar el proceso de fabricación.
No importa cuán automatizado pueda ser un proceso de fabricación, todavía existe la necesidad de que un operador lo monitoree, lo controle y, en ocasiones, intervenga para resolver problemas. El HMI es una herramienta que ayuda a mantener la seguridad y mejorar la productividad en todo tipo de instalaciones industriales. Al transmitir información importante de manera eficaz, una HMI de alto rendimiento puede ayudar a los operadores a evaluar rápidamente lo que se debe hacer.
Sin embargo, cuando una HMI no se encuentra en un estado óptimo, puede convertirse más en un obstáculo que en una solución. Uno de los problemas de HMI más comunes es que las pantallas están tan abarrotadas de colores y detalles que es difícil para el operador evaluar rápidamente la situación. Esto es especialmente cierto si el operador no posee un alto nivel de formación.
Consejos para diseñar pantallas HMI más efectivas
La clave para limpiar su HMI es concentrarse siempre en convertirla en la mejor herramienta posible para el operador.
Los principales objetivos del diseño de HMI son:
- Convertir datos en información
- Para llamar la atención sobre la información más importante.
Por lo tanto, las opciones de diseño para su proyecto de HMI siempre deben estar dictadas por una pregunta: ¿Cómo puede el HMI maximizar la eficiencia del operador? El objetivo no es hacer que los gráficos HMI sean lo más interesantes visualmente como sea posible; de hecho, enfocarse en hacer que las pantallas se vean “geniales” o empaquetarlas con tanta información como sea posible las hace menos efectivas.
Todo acerca de un proyecto HMI debe centrarse en un propósito específico: convertirlo en la mejor herramienta posible para el usuario final. Al convertir los datos en información y enfatizar la información más importante, puede ayudar a reducir el tiempo de reacción del operador cuando surgen problemas.
Para ayudarlo a diseñar pantallas HMI optimizadas para mejorar el rendimiento, hemos reunido varios consejos de diseño. Este documento técnico cubre algunos de los principios de diseño más poderosos que puede utilizar para optimizar sus proyectos de HMI: pantallas analógicas, tendencias, énfasis y navegación.
Lea nuestro artículo: 3 sugerencias de plantillas para proyectos HMI/SCADA
Consejo 1: Utilice pantallas analógicas
Las pantallas analógicas son más efectivas que las pantallas digitales para poner los datos en un contexto práctico. Por ejemplo, piense en un reloj analógico y un reloj digital. Cuando tiene prisa, ¿qué reloj es mejor para mostrarle cuánto tiempo tiene hasta su próxima reunión? El reloj digital simplemente tiene números que le muestran qué hora es. Un reloj analógico muestra la hora actual y facilita ver cuánto tiempo queda hasta su próxima reunión. A partir de ese pequeño ejemplo, puede imaginarse cuánto más fácil es que las pantallas analógicas evalúen docenas de valores de proceso en una pantalla.
Con pantallas analógicas en su HMI, el operador puede ver instantáneamente dónde se encuentran las condiciones actuales en comparación con las condiciones deseadas. Hay una serie de pantallas analógicas que puede utilizar en su proyecto HMI. Los indicadores analógicos móviles y los gráficos de radar son dos que puede utilizar en Ignition.
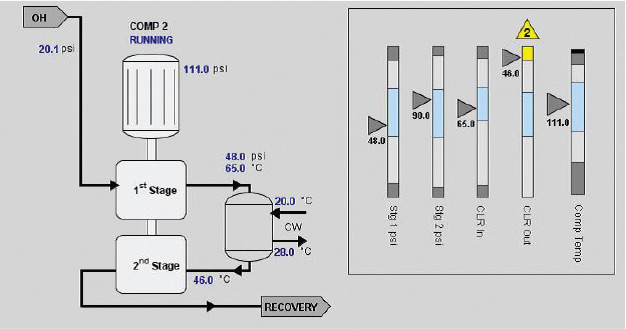
Indicadores analógicos móviles

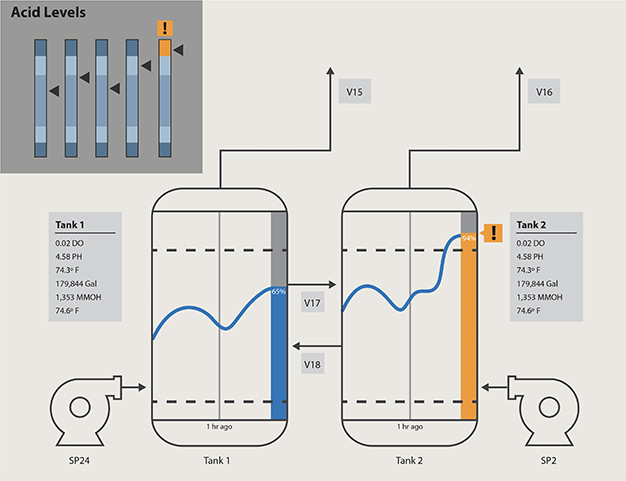
Estos componentes muestran un valor analógico en contexto con otra información sobre ese valor. El valor actual se muestra como una flecha que apunta a una barra con segmentos que muestran el rango de funcionamiento deseado, los rangos de alarma bajo y alto y los rangos de interbloqueo.
Al mirar un indicador analógico en movimiento, el operador puede ver de un vistazo si el valor está en su rango normal o si necesita atención. Si el valor está en un rango de alarma, ese rango cambia de color.
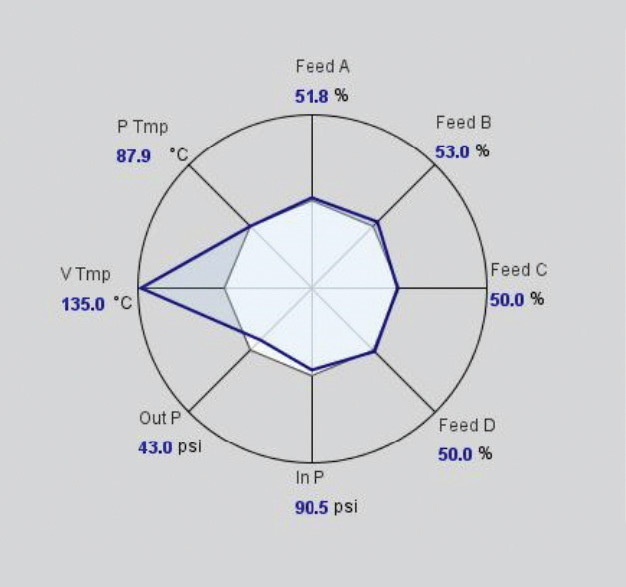
Gráficos de radar

También conocidos como gráficos web, gráficos de araña o gráficos de araña, estos gráficos circulares muestran varios valores de un vistazo. De un vistazo, puede mostrar al operador si un proceso se está ejecutando dentro o fuera de las especificaciones.
En un gráfico de radar, cada valor se traza como un radio en una rueda. Dentro de la rueda hay dos formas: una forma está formada por una línea entre los valores actuales y la otra forma representa cómo se verían todos los valores si estuvieran en el rango deseado.
En el cuadro a continuación, puede ver fácilmente qué valores se están ejecutando fuera de los rangos deseados.

Consejo 2: Utilice tendencias integradas
Cuando un operador mira una pantalla de datos actuales, solo ve cuáles son las condiciones en ese momento. Pero para administrar una operación de manera efectiva, el operador necesita poder anticipar problemas potenciales y para eso necesita más contexto.
Cuando la HMI contiene información de tendencias, el operador puede ver cuáles han sido las condiciones, dónde están ahora y hacia dónde es probable que se dirijan a continuación. Si el operador puede ver que un valor tiene una tendencia al alza y va a causar un problema más adelante si continúa en esa dirección, tiene la oportunidad de evitar que ocurra un problema. Por este motivo, le recomendamos que utilice tendencias integradas para obtener información importante e indicadores clave de rendimiento (KPI).
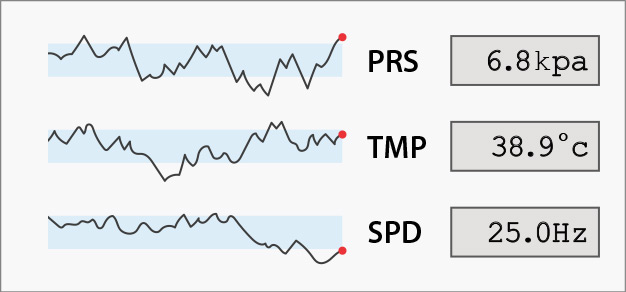
Gráficos de minigráfico

En Ignition, las tendencias integradas se denominan minigráficos. Un minigráfico es un componente de gráfico minimalista que muestra un historial de gráfico de líneas para un solo punto de datos. Muestra una gran cantidad de información contextual en muy poco espacio.
Al vincular la propiedad de un componente de gráfico minigráfico a una consulta SQL o un historial de etiquetas, el operador puede ver cuál ha sido el valor durante los últimos minutos u horas. Por ejemplo, si coloca un minigráfico junto a un componente del tanque o encima de él, puede realizar un seguimiento de si la temperatura del tanque está aumentando, disminuyendo u oscilando.
Lea nuestro artículo: 4 consejos de diseño gráfico para mejorar las HMI
Consejo 3: Utilice técnicas de énfasis
Para ayudar a un operador a evaluar rápidamente el proceso y tomar las acciones necesarias, se debe diseñar una HMI para mostrarle al operador lo que es importante llamando deliberadamente la atención sobre ello. La mejor forma de hacer esto es utilizar un principio de diseño llamado énfasis.
En un proyecto de HMI, usar énfasis significa darle a un objeto, componente o punto de datos un significado especial para enfocar la atención del operador en la información que es más importante para su trabajo.
¿Qué enfatizar?
Para utilizar el énfasis de manera eficaz, primero debe determinar qué información es más crucial para que la vea el operador. Para ello, evalúe la pantalla HMI y clasifique la información y las funciones de acuerdo con la importancia de cada una para el trabajo del operador. Cuanto mayor sea la importancia, más énfasis debería tener para captar rápidamente la atención del operador. Tenga en cuenta que esta jerarquía de importancia puede cambiar de un operador a otro y es posible que deba adaptar cada pantalla HMI para satisfacer las necesidades individuales.
Hay varias formas de dar énfasis a un elemento sobre otro, pero las cuatro técnicas más simples y poderosas son el tamaño, el color, la posición y el aislamiento.
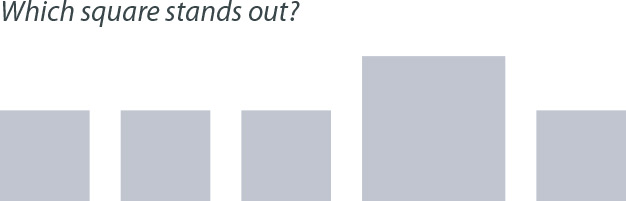
3.1: Tamaño

Esto es fácil de ver porque el cuadrado más grande es claramente diferente a los demás, por lo que llama nuestra atención. Esto se debe a que el ojo humano está increíblemente sintonizado para encontrar patrones, y cualquier cosa que rompa un patrón llamará nuestra atención de inmediato. En este caso, todos los cuadrados son del mismo tamaño, excepto uno; por lo tanto, el cuadrado más grande tiene más énfasis que los demás.
Aplicar esto a un proyecto HMI puede ser muy sencillo: cuanto más grande sea el elemento en la pantalla, más atención atraerá. Esto solo funciona si la diferencia de tamaño es relativa a otros elementos en la pantalla. Si todos los elementos de una pantalla son grandes, ninguno tendrá énfasis sobre los demás.
3.2: Color

El cuadrado naranja destaca porque es diferente a los demás. Siempre que se rompe un patrón familiar, se crea énfasis. Cuanto más contraste un color con su entorno, más énfasis tendrá.
Los colores complementarios son muy diferentes entre sí porque son opuestos entre sí en la rueda de colores. Usar colores complementarios juntos puede ser una buena forma de crear énfasis.
En un proyecto de HMI, el color es especialmente útil para crear alertas efectivas. Para dibujar los ojos de un operador rápidamente, use un color que se destaque fácilmente. Para hacer esto, el color debe ser único en la pantalla, por lo que si su pantalla HMI es predominantemente azul, no haga que su alerta sea azul, hágala naranja. La regla general para el color de las pantallas HMI es mantenerlas neutrales (ni demasiado claras ni oscuras) y monótonas (un color). El gris es una buena opción porque permitirá que los colores resalten fácilmente y atrae la atención del operador para maximizar el énfasis.
3.3: Posición

El espectador promedio tiende a decir el cuadrado en la parte superior izquierda. Esto se debe a que en las culturas occidentales, la gente suele leer de arriba a abajo y de izquierda a derecha y, como resultado, nuestros ojos están entrenados para moverse a través de una página de cierta manera. Puedes aprovechar esto colocando elementos que quieras enfatizar en lugares donde nuestros ojos esperan verlos. Los objetos de gran importancia deben residir en la parte superior izquierda de una pantalla o página.

Este principio también se puede utilizar de forma eficaz en pantallas HMI. Para hacer esto, puede dividir la pantalla en cuatro cuadrantes. La parte superior izquierda es la más transitada por el ojo del espectador, por lo que es un inmueble de primera; cualquier cosa que pongas allí se hará notar. La parte inferior derecha está menos transitada; la información colocada allí seguirá siendo vista pero tendrá menos importancia.
3.4: Aislamiento

El único cuadrado separado del grupo de cuadrados destaca por estar aislado de los demás. El aislamiento se crea cuando un objeto tiene un espacio vacío a su alrededor; esto crea un énfasis que puede atraer fácilmente la atención del espectador. Cuanto más espacio vacío alrededor de un objeto, más énfasis tendrá el objeto. Si toma una hoja de papel en blanco y le pone un solo punto, su ojo se dirigirá inmediatamente al punto. Independientemente de lo pequeño que sea el punto, su aislamiento le da un gran énfasis.
Para utilizar el aislamiento de forma eficaz en un proyecto de HMI, asegúrese de que la pantalla de su HMI no esté abarrotada. Cuanta más información se muestre en una pantalla HMI, más difícil será llamar la atención del operador sobre una parte específica de ella. Mantenga sus pantallas simples y será más fácil para los operadores concentrarse en lo que es importante. Cuanto más simple es la pantalla, más.
3.5: Animación
La animación también se puede usar para enfatizar, pero nunca debe usarse de forma gratuita. No debe utilizar la animación para ilustrar una situación o proceso normal, sino solo para resaltar situaciones anormales. Siempre debe colocarse en primer plano, no en segundo plano, ya que el propósito de su uso es llamar la atención.
3.6: Codificación redundante
En lugar de utilizar estas técnicas por sí solas, se recomienda combinar técnicas para crear un énfasis aún mayor. Por ejemplo, el indicador analógico móvil que se muestra en este documento utiliza tanto el color como la posición para mostrar que un valor ha entrado en un estado de alarma. El uso de más de una técnica de énfasis para transmitir información urgente se denomina codificación redundante.

Combine los principios de énfasis para crear atractivas pantallas HMI que optimicen la eficiencia del operador.
Combinando técnicas de énfasis, puede crear una jerarquía de importancia para cada elemento en la pantalla. Experimente con diferentes combinaciones para crear el efecto deseado. Recuerde que el objetivo de utilizar el énfasis en su proyecto HMI es convertirlo en una herramienta más eficaz en manos de su operador.
Lea nuestro artículo: Agregue nuevos gráficos animados a su vista de pantallas HMI de groov
Consejo 4: Configurar la navegación
Configure su navegación para crear una jerarquía de datos en la HMI. En lugar de abarrotar una cantidad excesiva de detalles en una pantalla, una navegación configurada correctamente proporciona una exposición progresiva de los detalles del proceso. La idea general es mostrar al operador una vista general en la parte superior de la navegación y luego puede tomar acciones y obtener detalles más específicos a medida que hace clic en los niveles.
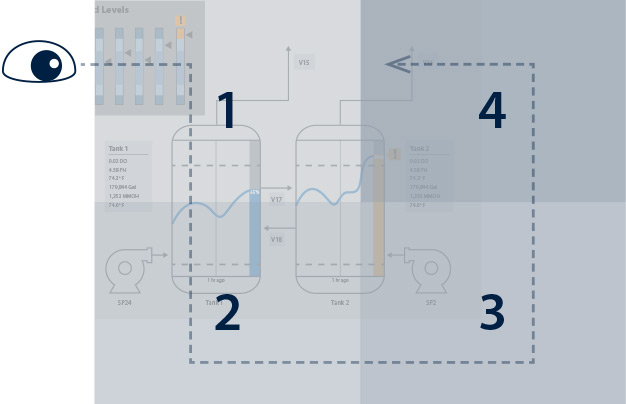
Niveles de jerarquía recomendados:
El nivel 1 es la descripción general del área. Esta es una descripción general de alto nivel y debería mostrar inmediatamente si hay un problema. Este nivel es para el conocimiento de la situación. Piense en el Nivel 1 como la vista de 30.000 pies de un proceso, bajo el control de un operador o grupo. Esta pantalla debería mostrar instantáneamente si todo está funcionando bien o si algo anda mal.
El nivel 2 es para el control de la unidad o la manipulación de procesos en curso. Si el operador nota una situación en el Nivel 1 que necesita atención, puede hacer clic en el Nivel 2 para tomar medidas.
El nivel 3 es para Detalle de la unidad, donde el operador puede hacer clic en una unidad y obtener un examen detallado de la misma. Por ejemplo, puede hacer clic en un motor y obtener una ventana emergente que contiene información detallada sobre él.
El nivel 4 es para soporte y diagnóstico; es decir, solución de problemas. Este nivel es para almacenar procedimientos operativos estándar, registros de información de diagnóstico, historiales de eventos y otras cosas de esa naturaleza. Cuando el operador tiene una pregunta sobre qué hacer en determinadas situaciones, este es el lugar para buscar.
La pauta más importante para configurar la jerarquía es utilizar la que mejor se adapte a su sistema SCADA. La creación de este tipo de navegación puede requerir más trabajo, pero hará que la HMI sea mucho más fácil de usar para el operador.
Centrarse en las necesidades del operador
Los objetivos más importantes en los que debe centrarse para optimizar la HMI son convertir los datos en información útil y llamar la atención sobre la información más importante para el operador. Debe utilizar pantallas analógicas para poner los datos en contexto. Utilice tendencias integradas que muestren hacia dónde se dirigen los datos. Utilice el color, la posición, el aislamiento y el tamaño para enfatizar la información importante. Configure una jerarquía de navegación que proporcione niveles progresivos de detalle. Al aplicar estas mejores prácticas, el operador estará bien equipado para mantener la planta funcionando de la manera más segura, segura y eficiente posible.
Fuente: Los consejos de este informe técnico se basan en el manual de HMI de alto rendimiento de Bill Hollifield, Dana Oliver, Ian Nimmo y Eddie Habibi. Inductive Automation recomienda este libro como un recurso adicional para las mejores prácticas de HMI.
Publicado en español el 15 de Diciembre del 2021.
Originalmente publicado el 11 de Abril del 2015.
Fuente original: https://inductiveautomation.com/resources/article/design-like-a-pro-optimizing-your-hmi